Una vez que hemos instalado nuestra librería Arduino Menu, tal y como explicamos en el tutorial anterior, ahora vamos a comenzar a programar para crear nuestro menú personalizado.
Hay que tener en cuenta que cada vez que cliquemos sobre un elemento de nuestro menú pueden ejecutarse acciones distintas dependiendo de la opción del menú diseñada para ello.


Entre las opciones de un menú nos encontramos:
- SELECT -> Selecciona la opción que hemos escogido y ejecuta una función.
- TOGGLE -> Modo palanca, solo permite 2 opciones activado o desactivado.
- CHOOSE -> Elige de entre un conjunto de opciones.
- VALUE -> Selecciona y modifica el valor de una variable asociado a este campo.
- FIELD -> Crea un campo que modifica una variable definida en un intervalo.
- OP -> Opciones
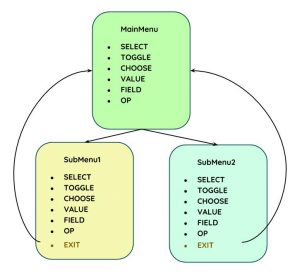
- EXIT -> Sale del menu, para ir hacia otro
Ahora explicaremos una por una, como se definen nuestras opciones y poco a poco iremos construyendo un menú completo.
FIELD
SELECT
Select es el modelo de
TOGGLE
CHOOSE
VALUE
OP
EXIT
Eventos
eventMask
- noEvent=0,//just ignore all stuff
- activateEvent=1,//this item is about to be active (system event)
- enterEvent=1<<1,//entering navigation level (this menu is now active)
- exitEvent=1<<2,//leaving navigation level
- returnEvent=1<<3,//TODO:entering previous level (return)
- focusEvent=1<<4,//element just gained focus
- blurEvent=1<<5,//element about to lose focus
- selFocusEvent=1<<6,//TODO:child just gained focus
- selBlurEvent=1<<7,//TODO:child about to lose focus
- updateEvent=1<<8,//Field value has been updated
- anyEvent=~0