¿Alguna vez te has preguntado cómo podrías representar una emoción a distancia sin tener que dar detalles?
Domo Lamp es una lámpara capaz de reproducir distintos colores y efectos que puedes controlar por internet y se la puedes regalar a alguien querido para hacerle saber cómo te sientes en cualquier momento.

¿Cómo funciona?
La lámpara funciona con una placa que se conecta a la red de tu casa y está esperando que alguien le envíe un comando para ejecutar un color con el efecto deseado.
Se puede controlar a través de una página web como esta; o puedes programar cualquier evento, ya sea una API de cualquier plataforma para ejecutar una acción sobre ella facilmente con Node-Red.
Por ejemplo, podríamos programar la lámpara en función de la temperatura que va a hacer ese día o que se ilumine en función del valor del Bitcoin. Cada uno, puede gestionar la idea que requiera.
Además, hemos proporcionado al montaje un cargador de baterías por USB, para que se pueda cargar en cualquier momento que se necesite.
Pero… ¿Cómo es esto posible?
Para hacer esto posible, se requiere de un servicio MQTT. Este servicio, hace que la lámpara se suscriba a un canal de mensajes que le mandarán la información que necesita en función de los eventos programados.
Tal y cómo se vé en la imagen, la lámpara sería un suscriptor que escucha cada mensaje que le llega. Y el Publisher sería el que ejecuta la acción, que puede ser activado por una persona a través de una página web, o programado a través de una API.
¿Cómo se imprime?
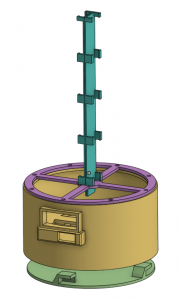
El modelo se construye con varias piezas que se pueden ensamblar y que se pueden fijar con varios tornillos para su cierre, una vez construido.

Es necesario imprimir 5 piezas para construir el modelo.
- El soporte LED.
- La base circular.
- El soporte.
- La tapa de cierre.
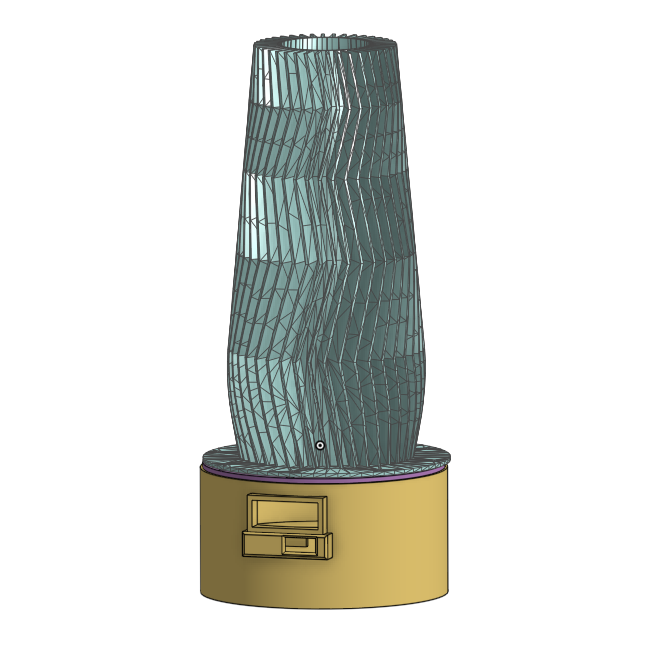
- La lámpara transparente.
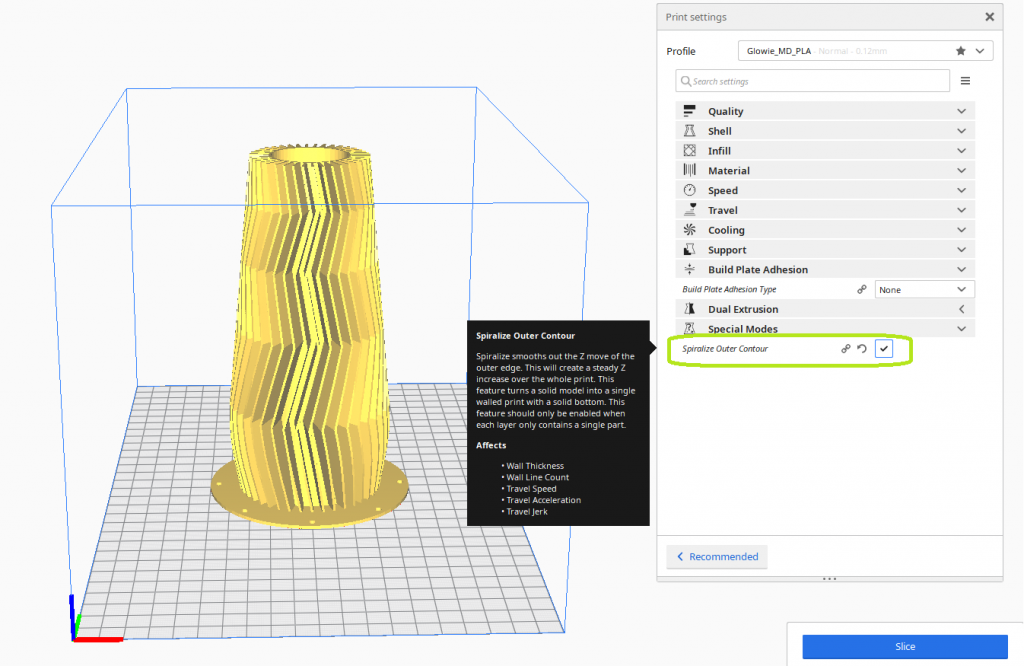
Es muy IMPORTANTE escoger la opción especial de impresión Spiralize Outer Contour para crear una capa fina sobre las paredes para que la luz pueda atravesar fácilmente el plástico.

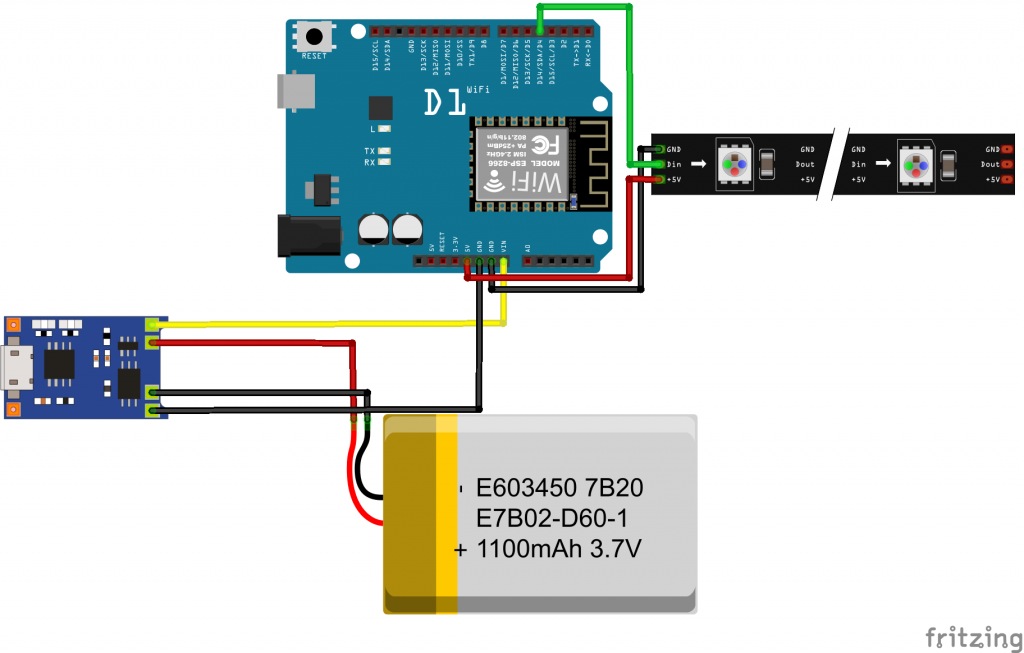
¿Cómo se monta?
Es necesario disponer del siguiente material.
- ESP module ( Wemos )
- Neopixel Leds ( 5V, IP65, Indexed 2812 )
- LiPo Battery 3.7V 2000mAh
- Battery Charger
- Model DC Step-Up 18650 ( Vout regulator )
- Model **18650 TP4056 (** Vout 5V )
- Rocker Switch
- JST Connector
- PLA 3D Print plastic
- Transparent PLA for DomoLamp piece
- Any other colour for the rest.

¿Cómo se conecta?
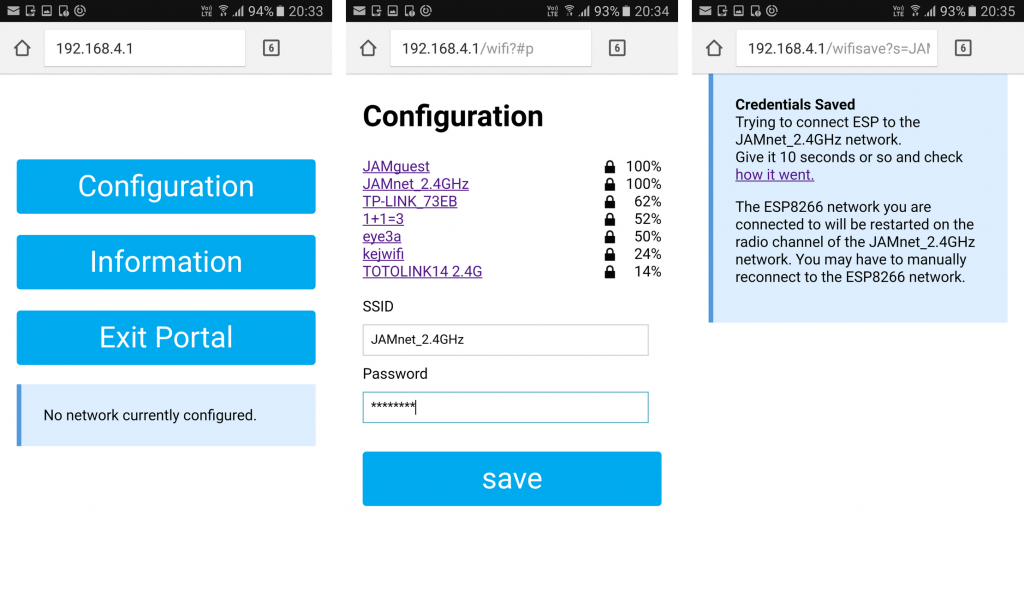
Para configurar la lámpara a la red, solo hay que conectarse con el móvil a la red inalambrica que llevará por defecto el nombre de «DOMO LAMP». Ésta nos llevará a una página web en la que habrá que introducir las credenciales a las que queremos conectarnos.

Una vez realizado este paso, nuestra lámpara ya estará escuchando mensajes de control por Internet.
Si no disponemos de una página web o no la hemos programado aún, no hay problema, la lámpara creará una página web en la IP 192.168.1.180 por defecto y podrás controlarla desde la página que aparecerá en el navegador.
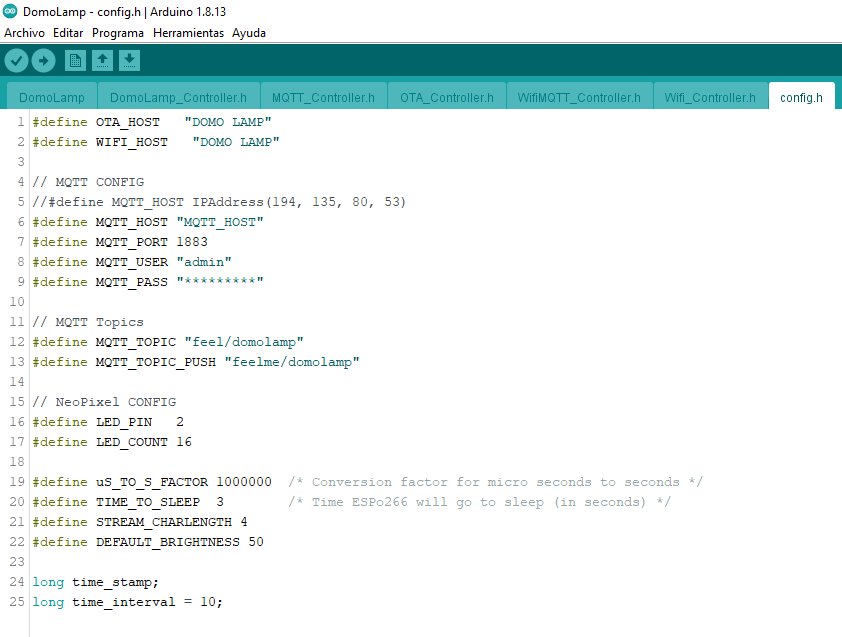
¿Cómo se configura?
Desde la página web de nuestro proyecto, existe un archivo de configuración en el que se pueden cambiar las distintas opciones para poder modificar lo que se necesite.

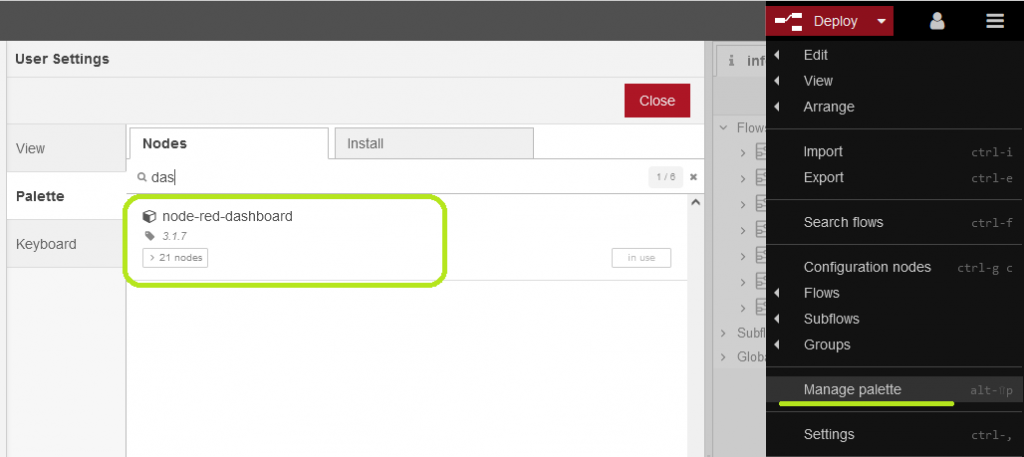
¿Cómo funciona eso de Node Red?
Node Red es un herramienta visual de programación en el que se pueden crear flujos de ejecución con distintas finalidades y con la que se pueden extender fácilmente las aplicaciones de uso.
IMPORTANTE: Para hacer funcionar nuestra lámpara es necesario configurar nuestro servidor MQTT con las mismas credenciales que en el archivo de configuración y establecer la opción retain a true.

A partir de este momento podemos hacer disparar los eventos que necesitemos con las acciones indicadas con la siguiente estructura.
{
"RGBColor": [
0,
255,
0
],
"timestamp":1000,
"timestop": 5000,
"speed": 100,
"latency": 2000,
"effect": "COLOR"
}
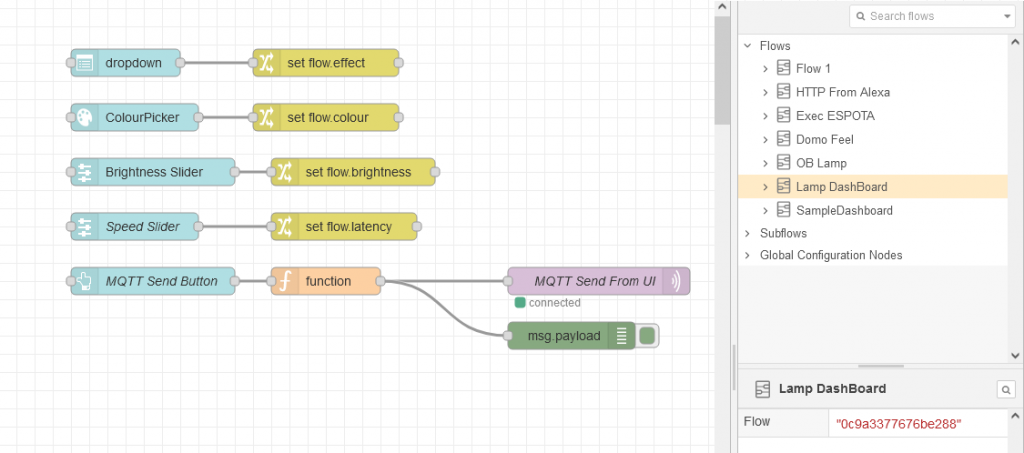
Node Red DashBoard

Con estos bloques podemos hacer funcionar una página web dentro de nuestro sistema Node Red de la misma forma que mostramos aquí.

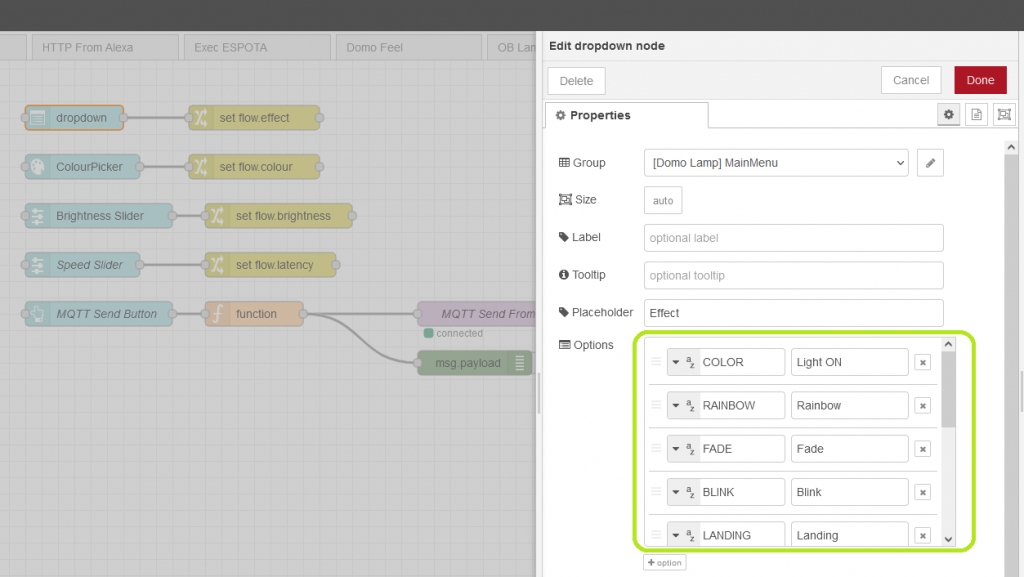
Definiremos las opciones DropDown para escoger entre varios efectos.

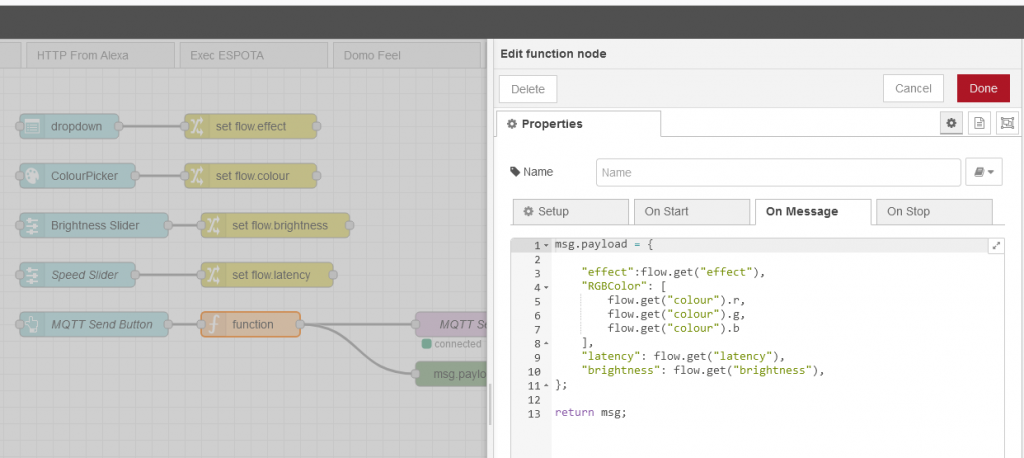
Y crearemos una función para recopilar la información establecida para enviar cuando clicamos sobre el botón de enviar.

PUEDES DESCARGARTE TODO EL CÓDIGO A TRAVES DE NUESTRO GITHUB 🙂