Para nuestros proyectos con pantallas TFT y modelos Visor controlador no puede faltar el modelo de pantallas Nextion para crear nuestro proyecto Maker.
Nextion es probablemente una de las mejores opciones para crear nuestros proyectos DIY. No solamente son compatibles con Arduino, sino que además podemos utilizarlos de forma independiente a la placa.
Existen tres modalidades para hacer funcionar estas pantallas.
- Crear una interfaz en una pantalla TFT Nextion de forma independiente a través de su editor Nextion.
- Crear una interfaz en una pantalla TFT con comunicación Arduino
- Programar la pantalla mediante cualquier comunicación UART
- Intentar programar desde con las librerías oficiales Arduino – Nextion
Editor Nextion
El Editor de Nextion es la mejor solución, casi la única, para empezar a crear nuestros primeros proyectos con las pantallas Nextion. Existe solo versión para Windows que podremos descargar a través del enlace oficial de Nextion.
Para ejecutar nuestro primer proyecto con el editor de Nextion hay que tener en cuenta una serie de cosas inicialmente, que vamos a explicar. Pero lo más importante de esta plataforma es que está muy bien documentada no solo desde la web oficial, sino que además existen una gran cantidad de tutoriales en los que se pueden ver paso a paso en Youtube.
Nosotros vamos a centrarnos en realizar proyectos muy concretos, pero vamos a hacer hincapie en los aspectos más importantes para poner a funcionar nuestra pantalla.
- Conexión de la pantalla
- Editor Nextion
- Compilación y simulación
- Carga del proyecyo TFT
- Desde el puerto serie
- Desde la tarjeta SD
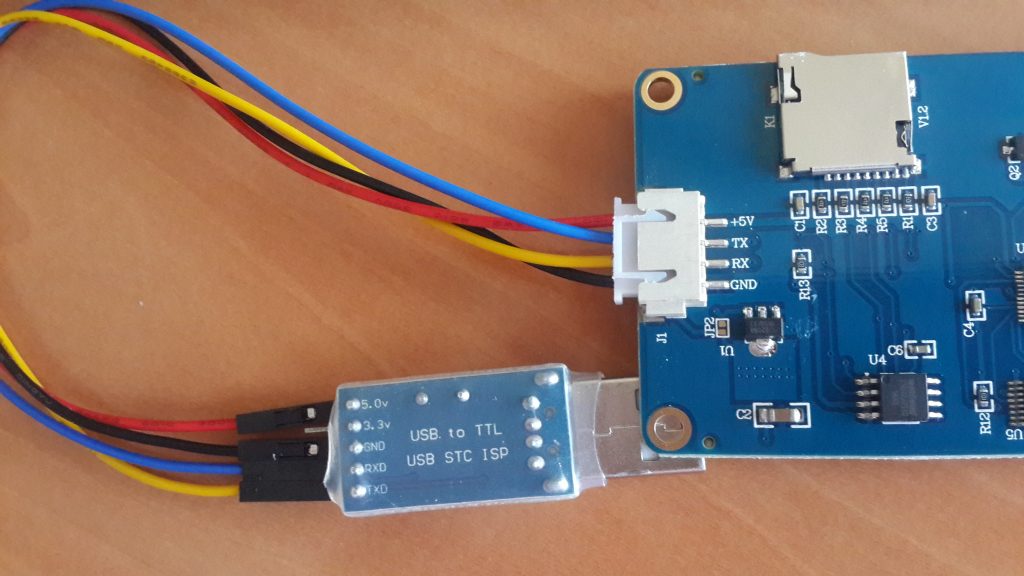
Conexión de la pantalla
La pantalla puede ser dispone solamente de 4 pines. Dos de ellos son de alimentación ( Cable rojo y negro ) y los otros dos son de recepción ( RX ) y transmisión ( TX ) de datos a través de su puerto serie. Puede realizarse la conexión a través de un puerto serial UART como conectarse a una placa Arduino desde sus conectores RX y TX.


En caso de disponer otra placa, se podrían utilizar otros pines para no bloquear el 0 y el 1 con la biblioteca SoftwareSerial o con otra placa que disponga de puertos, al igual como podríamos conectar para las comunicaciones Bluetooth para mandar comandos AT.
Editor Nextion
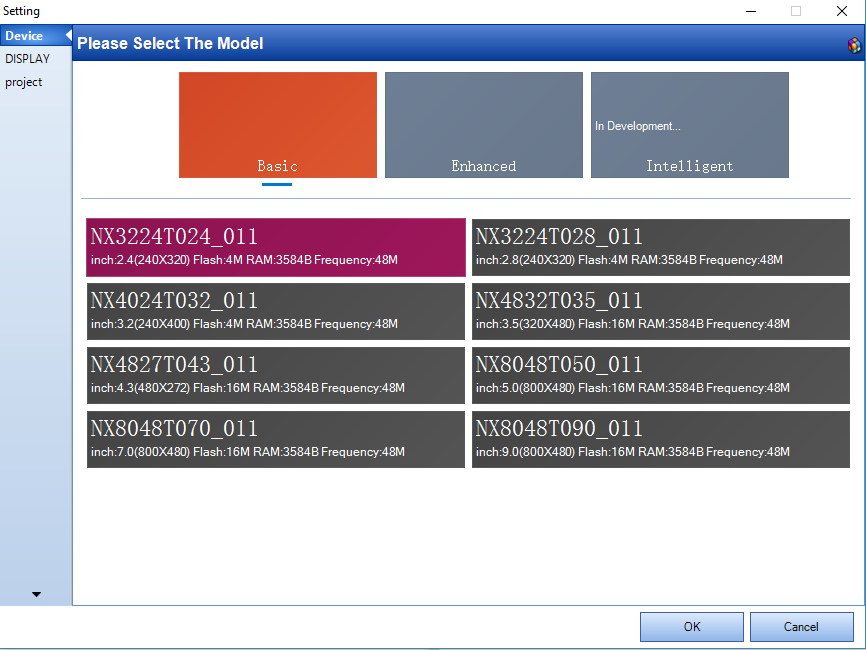
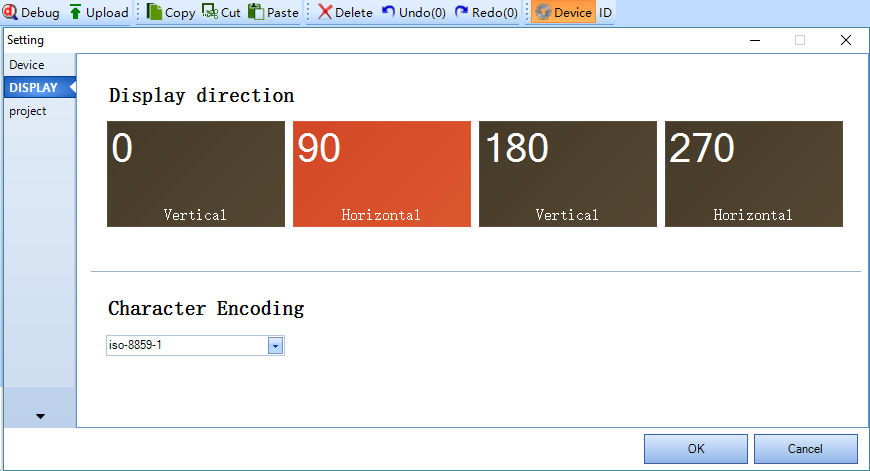
Vamos a realizar un ejemplo rápido para ver nuestro entorno de edición para cargar un primer proyecto a nuestra pantalla. En el momento de crear un proyecto nuevo, deberemos seleccionar el modelo de pantalla con el que vamos a trabajar. Si escogemos la más barata, es bastante posible que tengamos el primer modelo de todos. También vamos a especificar la orientación de la pantalla para trabajar con ella.


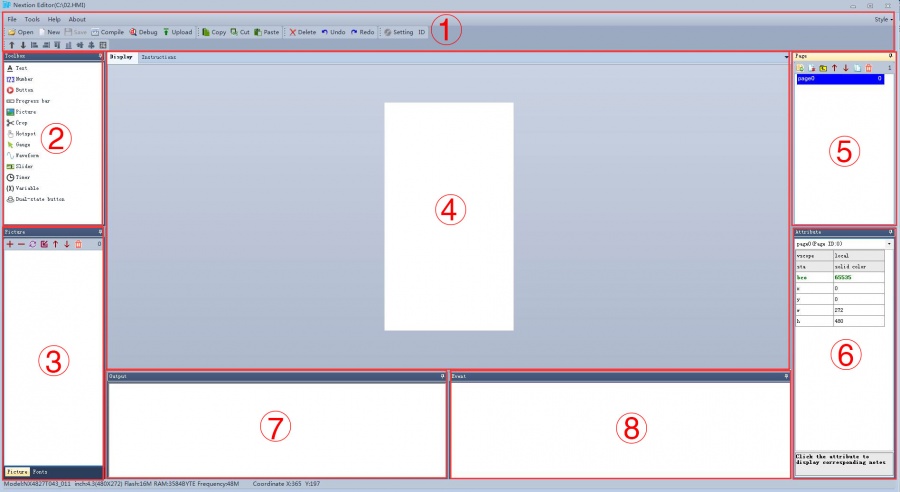
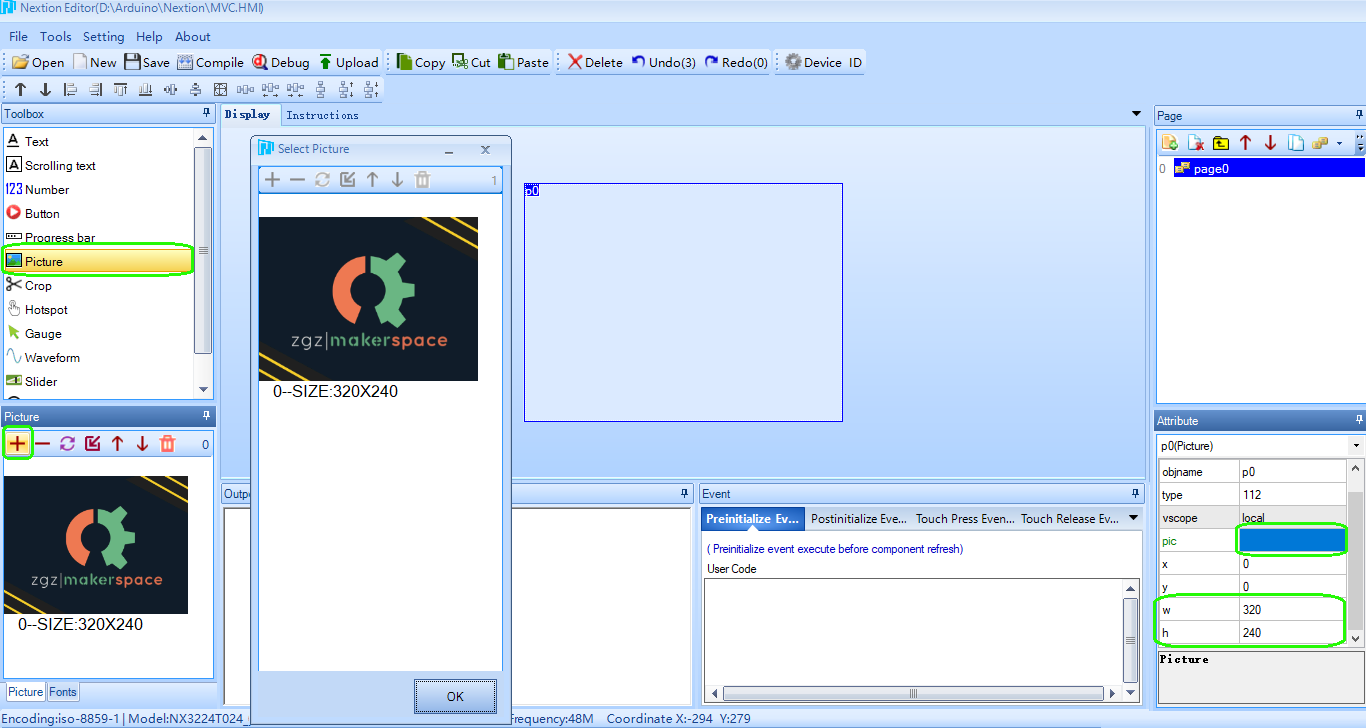
Si accedemos a la documentación, podremos ver cómo se dispone el entorno de desarrollo y todas las opciones que nos brinda este editor.

En el apartado 2 de componentes vamos a dar importancia a cuales son los elementos que podemos incorporar para darle un mayor dinamismo a nuestra pantalla.
Cada uno de estos componentes dispone de una serie de atributos que aparecen en el área 6 de edición a los que se le pueden asociar mediante programación eventos desde el apartado 8. Este apartado es muy interesante, ya que el dinamismo de nuestras pantallas dependerá de cómo de bien podamos programarlas asociados a respuesta a diferentes eventos.
- Texto
- Scrolling Text
- Numeros ( asociado a un formato de variable )
- Botones ( Asociados a eventos táctiles )
- Barra de progreso
- Imagen
- Crop
- Hotspot ( Puntero, Asociados a eventos táctiles )
- Gauge – Modelo de marcador giratorio
- Ondas ( Asociado a lectura de señal eléctrica )
- Slider – Deslizador ( Asociados a eventos táctiles )
- Temporizador – Elemento no visible asociado a la medición de tiempos
- Variables – Creación de variables internas para operaciones programadas
- Botón de dos estados ( Asociados a eventos táctiles )
- Checkbox ( Asociados a eventos táctiles )
- Radio – Checbox circular ( Asociados a eventos táctiles )
- QRCode – Como cargar una imagen QR
Nuestro primer proyecto
Para empezar vamos a integrar la siguiente imagen.

En el apartado 3 es el bloque dónde podremos cargar nuestras imágenes y fuentes y lo más importante a tener en cuenta es que las imágenes deben de tener las dimensiones de la pantalla, ya que el editor no nos escala la imagen de ninguna manera.

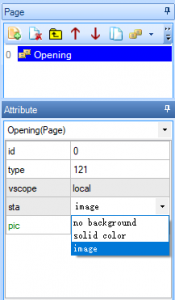
También se pueden cargar imágenes como el fondo seleccionado la opción image sobre la página. La única diferencia sería que no podremos mover la posición de la misma.

Compilación y simulación de un proyecto
Una vez realizado este paso, nos deberemos de fijar en 3 botones que aparecen arriba que son: Compile, Debug y Upload.
El botón compile nos avisará si hemos programado mal la pantalla TFT o si nos hemos excedido en el tamaño de la memoria que va a ocupar. En nuestro caso, nuestra pantalla puede contener 4MB de memoria.
![]()
Si hemos realizado un programa complejo, conviene hacer un Debug de la pantalla para revisar si el comportamiento que realiza la pantalla es el deseado, ya que aunque la compilación sea satisfactoria, es posible que nos hayamos dejado algún elemento por programar correctamente y subir el programa tarda un rato.
Carga de proyectos desde el puerto serie o USB
Finalmente si queremos subir nuestro programa, solamente tendremos que apretar el botón Upload. Si nuestra pantalla esta conectada directamente al USB o a los pines 0 y 1 del serial de Arduino, el codigo de la pantalla se cargará automáticamente.
Carga de proyectos desde la SD
Otra alternativa de carga es guardar el proyecto dentro de una tarjeta SD con un archivo en formato .tft.
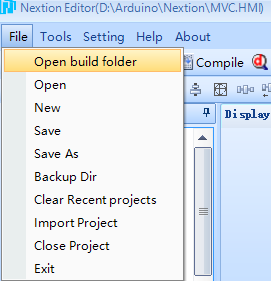
Este proceso requieres de compilar el proyecto al menos una vez y presionar el botón Open Build Folder.

Este botón nos dirigirá a un directorio donde se crean todos los proyectos que estamos realizando y que también se pueden acceder a través de la ruta %appdata% -> Roaming -> Nextion Editor -> bianyi
Solamente tendremos que copiar el archivo dentro de la tarjeta SD e insertarla en la pantalla. El archivo tiene que estar en el directorio raiz, es decir, no tiene que estar contenido en ningún directorio.
Al encender, se cargara automáticamente el archivo y se quedará el programa guardado.
IMPORTANTE: Si queremos ejecutar el programa tendremos que retirar la tarjeta una vez guardado el programa. Para reinstalar un nuevo programa, solamente tendremos que retirar el programa anterior del directorio raiz y sustituirlo por otro para que la pantalla lo reconozca de nuevo.
Desde el siguiente enlace se pueden descargar varios ejemplos de estos archivos para poner a prueba para hacer funcionar nuestra pantalla.
Ademas tenemos otros proyectos publicados en Github en los que podemos cargar rápidamente estas soluciones.
Esencia de funcionamiento del Editor Nextion
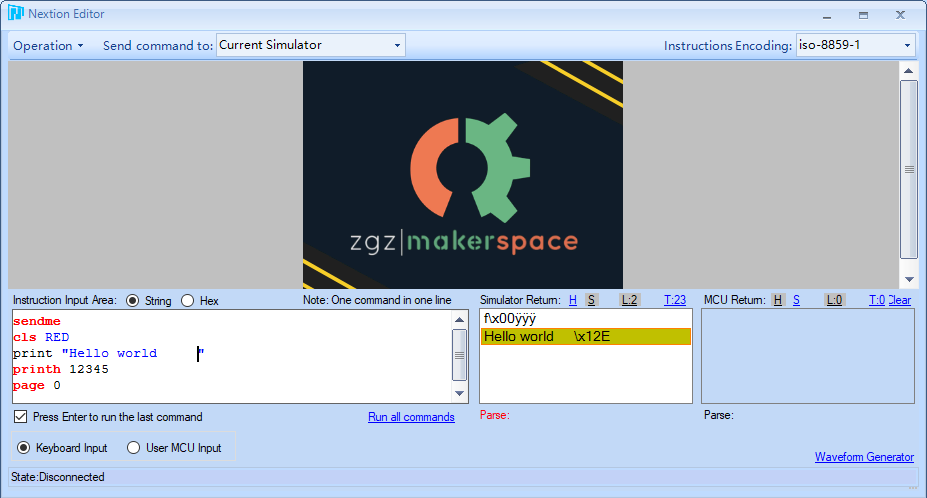
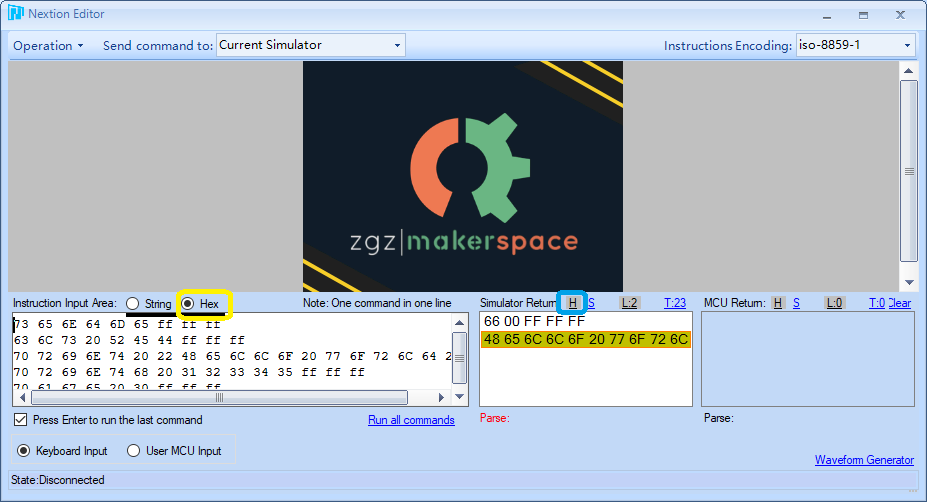
El funcionamiento de las pantallas Nextion se basan en la comunicación mediante un protocolo que se transmite por el puerto serie.
Cada componente está identificado por un ID que contiene una serie de atributos que se pueden modificar si se programa adecuadamente.
Estas instrucciones se escriben por el puerto serie con unas instrucciones específicas desde los que se pueden ejecutar acciones, hasta obtener valores de variables dentro de la comunicación.


Como podemos ver, esta comunicación realmente se transmite en hexadecimal, por lo que si queremos introducir estos datos en este formato a mano, deberemos realizar la conversión convenientemente para que surta efecto.
Por último, uno de los casos que trataremos más adelante cuando instalemos nuestra placa con Arduino, es que el intercambio de estos datos terminan con tres saltos de linea, que podemos apreciar en cada una de los códigos que determinan cada instrucción con ff ff ff.
Expresiones de programación
La programación esta documentada en los siguiente apartados que profundizaremos más adelante. Lo que tenemos que saber es que la programación de la pantalla y la placa Arduino son distintas y aunque sean parecidos tienen sus diferencias.
Además de poder crear nuestras propias variables dentro del editor, también podemos aprovechar algunas de las variables del sistema que se ofrecen.
Nextion HMI: System Variables List
| Item | Name | Meaning | Instance/Remarks |
| 1 | dim | Current value of backlight brightness | 1.dim=50 2.dim=dim+l0 3.dim=dim-l0When you set dim=80, it means you have set the brightness as 80, but did not save it as default. Next time you power on the Nextion TFT, the brightness of backlight will keep its default setting. |
| 2 | dims | default backlight brightness when Nextion is powered on | 1.dims=50 2.dims=dims+10 3.dims=dims-l0When you set dims=80 to Nextion TFT, it means you have set the brightness as 80, and have saved it as default. Next time you power on the Nextion TFT, the brightness of backlight will be 80 by default. |
| 3 | baud | Current value of baud | 1.baud=2400 2.baud=4800 3.baud=96004.baud=19200 5.baud=38400 6.baud=57600 7.baud=115200 |
| 4 | bauds | Default value of baud when Nextion is powered on | 1.bauds=9600 is the default baud of factory settings.2.when you set bauds=115200 to Nextion, it means you have set the baud as 115200, and saved it as default. Next time you power the Nextion, the value of baud will be 115200 by default. |
| 5 | spax | Horizontal spacing of font display(default 0) | spax=2 |
| 6 | spay | Vertical spacing of font display(default 0) | spay=2 |
| 7 | thc | Brush color at touch drawing | l.thc=RED 2.thc=l024 |
| 8 | thdra | Touch drawing function | thdra=0(C1ose) thdra=1(Open) |
| 9 | ussp | If no serial data, it will auto activate sleep time (unit: second, minimum 3, maximum 65,535, power-on default 0) | ussp=30(No serial data within 30 seconds, it auto will enter into sleep mode)ussp=0(invalid) |
| 10 | thsp | If no touch operation, it will auto enter into sleep time (unit: second, minimum 3, maximum 65,535, power-on default 0) | thsp=30(No touch operation within 30 seconds, it will auto enter into sleep mode)thsp=0(invalid) |
| 11 | thup | Touch in sleep mode will auto-awake switch (power-on default 0) | thup=0(Touch will not auto awake switch during sleep mode)thup=1(Touch will autom awake switch during sleep mode) Remarks: Whether thup be 0 or 1, whenever there is any touch operation in sleep mode, the device will send touch coordinates to the serial port. |
| 12 | sendxy | Close or open real-time sending touch coordinate function | sendxy=0(C1ose) sendxy=1(Open)Remarks:
1. When this function is open, the device will send touch coordinate through serial port when you touch the screen. 2. Please refer to the table: Format of Device Return Data to learn more about the format of sending the coordinate. |
| 13 | delay | Delay=100(Pause the device for l00ms)Remarks: When delay command is executed, the CPU of the device will not execute any commands, but will continue receiving serial port command and store them to buffer. | |
| 14 | sleep | sleep=0 (Exit Sleep)sleep=l (Enter Sleep)
Remarks: When the device wake up from sleep mode, the device will auto refresh the current page, and the backlight brightness will recover to the default brightness value. Two commands available for changing the brightness of backlight, dim and dims. |
|
| 15 | bkcmd | Data return of successful/failed execute serial command(2 by default) | bkcmd=0 (No return)bkcmd=l (Only return the successful data)
bkcmd=2(Only return the failed data) bkcmd=3(Always return) Remarks: This setting only affects the serial command’s successful execution or fail execution’s data return. In Nextion Editor’s editing interface, when there is a command execution error, it will return error data; when the command being executed successfully, it will not return execution result data. |
| 16 | rand | random value | dim=rand (assign a random value to backlight brightness)n0.val=rand (assign a random value to variable of n0.val)
Remarks: 1.Before use rand, you should use randset command to set random value generated range. If you do not set it, the default range will be 0~4294967295. Aftering setting randset, you will get a new random value within the preset range every time you run rand. 2. The range set by randset keeps valid unless the device being reboot or reset. |
| 17 | sys0sys1
sys2 |
Numeric system variables | sys0=10 sys1=40 sys2=60 n.val=sys2Remarks:
ys0, sys1, sys2 are global variables, which do not required to define or create. You can use them in any page. Default value for these three variables are 0, they can be read and write, their value range are 0~4294967295. It’s recommended to pass values through pages with they system variables. |
| 18 | rtc0 to rtc6 | RTC variables (Enhanced Only) | rtc0, year;rtc1, month;
rtc2, day; rtc3, hour; rtc4, min; rtc5, second; rtc6, week; |
| 19 | pio0 to pio7 | GPIO variables (Enhanced Only) | Default mode when power on: pull up input modeInternal pull up resistor: 50K |
| 20 | pwm4 to pwm7 | Duty cycle for the PWM GPIO (Enhanced Only) | min value = 0, max value = 100, default = 50; |
| 21 | pwmf | PWM frequency (Enhanced Only) | min value = 1Hz, max value = 65536 Hz, default = 1000Hz;All PWM output is unified to one frequency, no independent setting is allowed. |
| 22 | wup | Refresh certain page when wake up | wup=255 (default, refresh current page), wup=2 (refresh page 2 when wake up)Note: Nextion can execute wup even in sleep mode; |
Librerías Arduino – Nextion
Muchas personas han dedicado tiempo y esfuerzo a poner en funcionamiento las librerías Nextion que están publicadas para realizar este tipo de comunicaciones y extender el uso de estas pantallas. Incluso hay gente que han llegado a modificar estas librerías para obtener mejores resultados o extender sus opciones.
En Youtube hay varios tutoriales que nos ayudarán a entender todos estos procesos. Entre ellos hacer especial mención a Cambatronics que se han peleado con todas ellas y han desarrollado una serie muy extendida de videotutoriales para comprender estas pantallas tan versátiles.



Buenas, tenga la nextion Discovery 2.4 , hay alguna forma de convertir los archivos de la basic , para no tener que volver a programar??
Buenos días Diego.
No hemos tenido oportunidad de probar ese modelo. Si desde el editor de Nextion no te permite exportar o importar los ficheros compatibles con los distintos modelos de placa Nextion, no se nos ocurre ninguna otra forma.
Un saludo 🙂
Hola, podría pasar el código para conectar una nextion y un arduino a través de los módulos bluetooth hm18 y hm19 para que la pantalla se quede totalmente inalámbrica?
Gracias
Hola Manuel.
No tenemos ningún programa para comunicar de forma inalámbrica las pantallas Nextion por Bluetooth.
Existen dos formas de conectar Nextion a Bluetooth
La única dificultad será el tratamiento de los datos que se pasarán del Bluetooth a las acciones a representar en la pantalla.
Un saludo