Uno de los propositos que vamos a requerir en algunos de nuestros proyectos es la definición de un temporizador para cronometrar algunas de las acciones que vamos a realizar.
Por ejemplo, si queremos monitorizar el tiempo de un deslizador, nuestra pantalla debería ser capaz de medir exactamente el tiempo que está tardando en mover un motor por el mismo durante un periodo de tiempo definido o realizar algunas acciones programadas.
Nuestro primer proyecto va a consistir en cambiar la imagen de inicio como presentación para cambiar a una segunda imagen con fondo blanco que es la que nos servirá para visualizar mejor los contenidos.
Tal y como indicamos en el tutorial anterior, tienen que ser exactamente de las medidas necesarias, en nuestro caso de 320×240 para determinar el fondo.


Una vez realizado este paso, hemos de añadir un Timer y una variable que es la que determinará en cuantos segundos cambiará la imagen. En nuestro caso la ponemos de 10 segundos.
Por defecto, el Timer se establece con una duración de 400ms, por lo que lo deberemos de cambiar a un segundo, pero podemos modificar la duración que tarda la ejecución del evento por si queremos que sea más rápido o más lento.
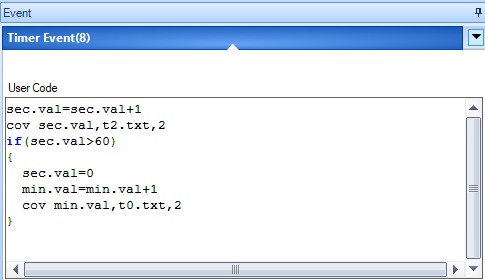
La programación de este evento, como podremos comprobar exige que no existan espacios en blanco es la asignación de variables, ya que nos dará un error.

Finalmente tendremos el programa completo de la siguiente manera.

Cronómetro
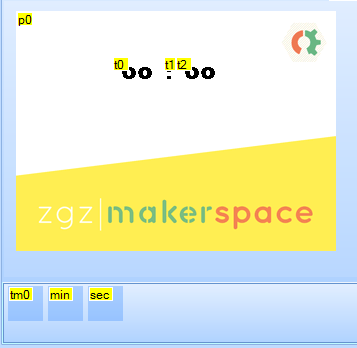
Nuestro proyecto va a consistir en crear un temporizador, en el que vayan aumentado los segundos,hasta llegar a un tiempo determinado.Vamos a crear en esta nueva pantalla un modelo cronometro.
Para ello, vamos a crear 3 espacios de texto, en el que uno contendrá los minutos, el segundo será simplemente un separador definido por dos puntos y el tercero indicarán los segundos.


IMPORTANTE: Aunque aparentemente podríamos haber creado solo un texto y pasarle los atributos de las variables, Nextion no dispone de capacidad para unir texto formado por varios subtextos. Al menos no hay documentación de ello.
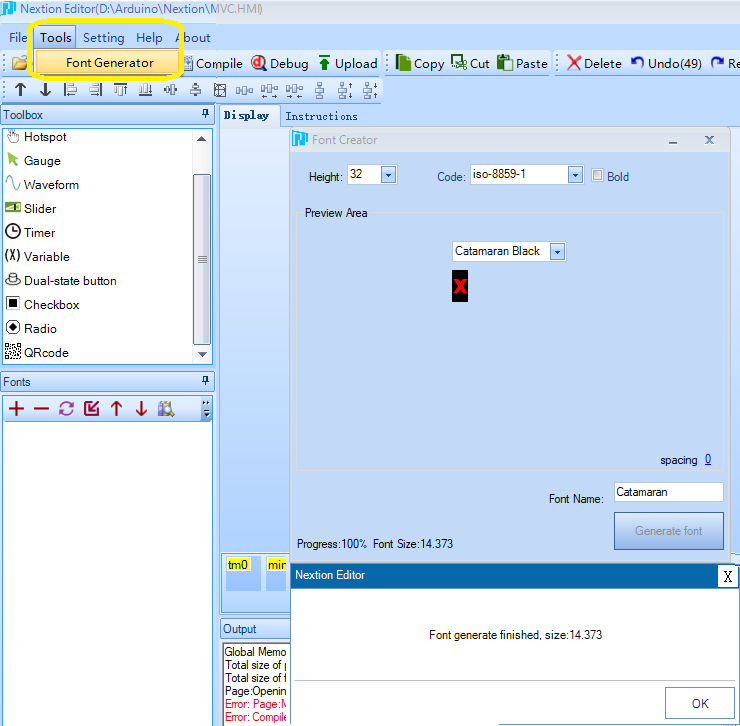
Para estas zonas de texto hay que prestar atención a un fallo común cuando nos iniciamos en las pantallas Nextion y es que hay que asociarle al texto una fuente que por defecto no disponemos en el editor. Así que hay que crearlo a partir de cualquiera de las fuentes almacenadas en nuestro sistema.
Para ello, hay que introducirse en una aplicación paralela llamada Font Generator y aparecerá un cuadro de diálogo para elegir el tipo y tamaño de la fuente.

Variables
Además de eso, añadiremos un nuevo Timer y dos variables que llamaremos min y sec, que serán las variables encargadas de monitorizar los minutos y los segundos para luego pasarlos a las variables de texto mediante la instrucción cov.

Ahora que hemos aprendido a programar eventos de temporizador y resolver algunos de los incidentes de inicio a tratar con la pantalla, podemos proseguir con el siguiente tutorial para definir botones.



Hola, al cambiar de página el timer se detiene y solo funciona mientras estoy en la página en la que está el timer. Cómo se puede solucionar? Muchas gracias