Uno de los ejercicios más interesantes para crear con las pantallas Nextion y establecer comunicación con la placa Arduino es la creación de un indicador Gauge.
El indicador Gauge, no es nada más que una aguja que gira respecto a un eje para indicarnos el valor de la variable que estamos leyendo.
Como es un elemento que suele representar una señal de entrada, vamos a conectar un portenciómetro a nuestra placa y vamos a entender un poco, como se transmiten los valores de nuestra placa a nuestra pantalla Nextion para representarla con este tipo de indicadores.
Indicador Gauge
Aunque pueda parecer poco profesional para un editor que contiene la mayoría de las virtudes en la creación de escenarios, necesitamos previamente descargar los recursos de imagen para crear el arco de escala e integrarla como fondo.
Para añadir imágenes al proyecto es bastante posible que tengamos que redimensionar la imagen para introducirla en el editor, tal y como explicamos en la introducción de estos tutoriales.
Así que será taréa nuestra la de descargar una imagen de indicador Gauge, sin aguja y si puede ser con contorno transparente y formato .png para que no oculte cualquier fondo que tengamos incluido.


IMPORTANTE: Para facilitar el trabajo, vamos a incluir el indicador Gauge dentro de la imagen de fondo.
Esto se debe a que cada componente al situarse por encima de otro se establece una jerarquía y puede haber componentes que no se vean al tener otro por encima.

Una vez que tengamos el diseño de fondo con la imagen de la escala juntas, la subimos y la modificamos para que aparezca como el fondo de la pantalla.
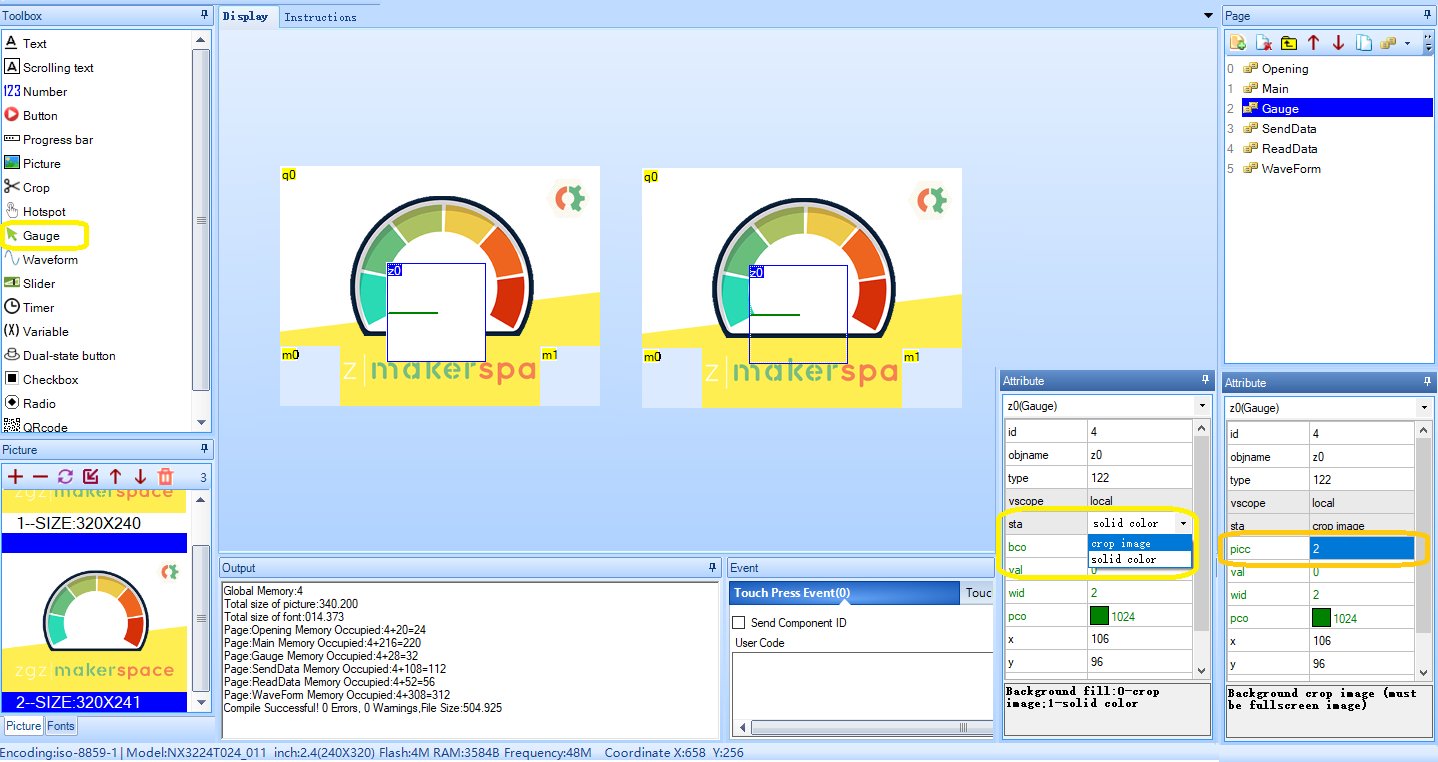
Una vez hecho eso, añadimos el indicador Gauge y veremos como se crea un cuadrado que ocupa la imagen de fondo. Esto se soluciona accediendo a los atributos y seleccionando crop image en lugar de solid color. Cuando hayamos hecho esto, seleccionamos la imagen de la que queremos hacer el crop y podremos ver como la aguja está contenida dentro del contorno de la escala como si formara parte de ella.

Si modificamos el atributo «val» de este elemento Gauge, entonces veremos como la aguja se mueve hasta la posición especificada. Ese atributo es el que deberemos modificar desde nuestra placa Arduino mediante la comunicación y las lecturas que se recopilen a través del potenciómetro.
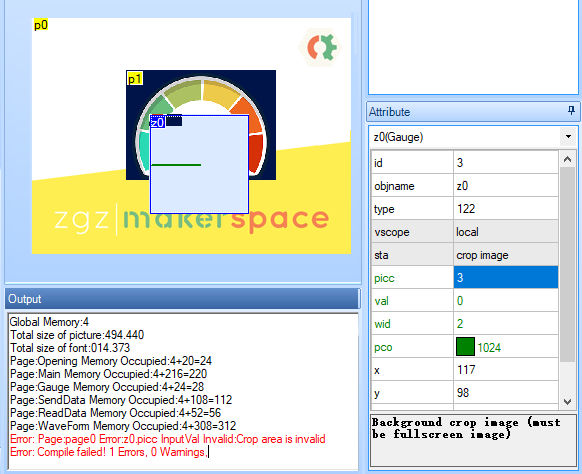
IMPORTANTE: El indicador Gauge es un elemento cuadrado que puede dar la vuelta en 360 grados. Puede dar problemas si la imagen de la que se hace Crop no contiene a todo el cuadrado del indicador. Es por ello, que se recomienda incluir todo en una misma imagen de fondo y evitar problemas.

Programación Arduino
Ahora nos toca programar la placa Arduino conectado a un potenciómetro, pero antes, vamos a realizar una prueba transmitiendo valores a través del monitor Serie.
Simplemente tendremos que transmitir el valor de la misma manera que mandábamos el comando por el simulador, pero esta vez, la imprimiremos a través del puerto serie «z0.val=150«, seguido de 3 cierres 0xff.
void setup() {
Serial.begin(9600);
}
void loop() {
if ( Serial.available() ){
int n = Serial.parseInt();
Serial.print("z0.val="); // This is sent to the nextion display to set what object name (before the dot) and what atribute (after the dot) are you going to change.
Serial.print( n ); // This is the value you want to send to that object and atribute mentioned before.
Serial.write(0xff); // We always have to send this three lines after each command sent to the nextion display.
Serial.write(0xff);
Serial.write(0xff);
}
}
Con este código podremos acceder a la terminal e introducir un número. Este numero será el encargado de mover tantos grados la aguja de nuestro indicador Gauge.
En este momento, vamos a conectar un potenciómetro de la misma manera que el anterior programa, pero esta vez simplemente realizaremos una lectura en cada iteración del bucle.
void setup() {
Serial.begin(9600);
}
void loop() {
int n = analogRead(A0);
n = map(n,0,1023,0,180);
Serial.print("z0.val="); // This is sent to the nextion display to set what object name (before the dot) and what atribute (after the dot) are you going to change.
Serial.print( n ); // This is the value you want to send to that object and atribute mentioned before.
Serial.write(0xff); // We always have to send this three lines after each command sent to the nextion display.
Serial.write(0xff);
Serial.write(0xff);
}
El resultado de ejecutar este programa es que la aguja del indicador se actualiza en cada momento y desaparece y se redibuja en cada iteración produciendo un comportamiento indeseado.
Esta no es la forma apropiada para que nuestras lecturas funcionen correctamente. Es por ello, que vamos a crear un modelo de ejecución en el que solamente le mandemos dibujar la aguja si el valor ha sido modificado realmente.
Una de las mejores maneras de capturar eventos de un sensor, es determinar mediante un Threshold o umbral, cuantas unidades hay que desplazarse con respecto a la nueva lectura, ya que muchas veces no es necesario ir evaluando el desfase del potenciometro unidad por unidad; evitando que el ruido pueda intervenir en estas lecturas.
En nuestro caso pondremos un umbral de 5 unidades.
int old_value ;
int threshold = 5;
void setup() {
Serial.begin(9600);
}
void loop() {
int n = analogRead(A0);
n = map(n,0,1023,0,180);
if ( abs(old_value - n) > threshold){
old_value = n;
Serial.print("z0.val="); // This is sent to the nextion display to set what object name (before the dot) and what atribute (after the dot) are you going to change.
Serial.print( n ); // This is the value you want to send to that object and atribute mentioned before.
Serial.write(0xff); // We always have to send this three lines after each command sent to the nextion display.
Serial.write(0xff);
Serial.write(0xff);
}
}
Después de todo este tutorial, hemos aprendido como enviar datos a nuestra pantalla Nextion. Pero desde luego no es la mejor manera de realizar este proceso.
Por ello Nextion ha desarrollado unas librerías oficiales para Arduino y desarrollar adecuadamente nuestros programas de una forma metódica y que veremos más adelante.


