En el ejercicio anterior ya vimos cómo hacer un temporizador y ver como nuestra pantalla Nextion responde ante eventos. Ahora vamos a crear un cronómetro que nosotros podamos registrar su duración en minutos y segundos.
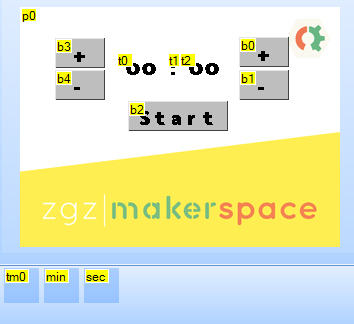
Para este ejercicio, ahora vamos a crear una serie de botones táctiles para incrementar o disminuir los minutos o los segunos de nuestro temporizador.
Para ello, crearemos 4 botones y un quinto encargado de iniciar la cuenta atrás del cronómetro.
Las variables son las mismas que en el ejercicio anterior, por lo que podemos reaprovechar el mismo proyecto que estabamos creando anteriormente o hacer una copia.

Contador simple
La programacion quedaría de la siguiente manera
Iniciar cuenta atrás
if(min.val<=59)
{
min.val=min.val+1
}
cov min.val,t0.txt,2
if(min.val>0)
{
min.val=min.val-1
}
cov min.val,t0.txt,2
if(sec.val<=59) { sec.val=sec.val+1 } if(sec.val>59)
{
sec.val=0
min.val=min.val+1
cov min.val,t0.txt,2
}
cov sec.val,t2.txt,2
if(sec.val>0)
{
sec.val=sec.val-1
}else if(sec.val<=0) { if(min.val>0)
{
sec.val=59
min.val=min.val-1
cov min.val,t0.txt,2
}
}
cov sec.val,t2.txt,2
if(tm0.en==1)
{
tm0.en=0
b2.txt="Start"
}else if(tm0.en==0)
{
tm0.en=1
b2.txt="Stop"
}
sec.val=sec.val-1
if(min.val==0)
{
if(sec.val==0)
{
tm0.en=0
b2.txt="Start"
}
}else if(sec.val<0)
{
sec.val=59
min.val=min.val-1
cov min.val,t0.txt,2
}
cov sec.val,t2.txt,2
Aunque no lo parezca y después de todo, dentro de este ejercicio, hay un error de programación o bug que no realiza nuestro cronometro de la forma adecuada. ¿Sabrías cuál puede ser?