App Inventor es una herramienta para crear aplicaciones Android con un modelo de programación por bloques de una manera visual e intuitiva sin necesidad de extenderse demasiado en los conocimientos de programación.
App Inventor es un entorno de desarrollo creado por Google en colaboración con el MIT que nos permite desarrollar aplicaciones complejas y que nos permiten usar todos los elementos sensores de nuestros dispositivos como el acelerómetro, el giroscopio, el GPS, la cámara y otras funcionalidades como la creación de animaciones, conectividad Bluetooth para control remoto en robótica o el Internet de las cosas.
Lo primero que necesitaremos será disponer de un móvil Android y registrar una cuenta de Gmail, para acceder a la página de App Inventor.

Existen varias maneras de utilizar AppInventor, pero la más recomendada es utilizar la conexión WiFi para desarrollar en tiempo real nuestra aplicación con el móvil.
Conexión mediante WiFi
Este modelo de desarrollo se basa en la comunicación en tiempo real de un dispositivo móvil y el ordenador que está conectado a App Inventor.
El concepto se basa en vincular el móvil a través de una aplicación con el ordenador desde el cual se están realizando los cambios de diseño y programación de la aplicación.
Esto quiere decir que los cambios que se producen en la aplicación se actualizan en el dispositivo móvil debido a que las ordenes van desde el entorno de programación del ordenador al dispositivo y éste aplica dichos cambios.
Por ello es MUY IMPORTANTE que los dos dispositivos; el ordenador y el móvil estén conectados a la misma red, y que tengamos conexión para hacer funcionar ambas al mismo tiempo.

Para utilizar App Inventor debemos instalarnos otra aplicación llamada MIT AI2 Companion a través de Google Play.

Una vez tengamos instalada la aplicación la abrimos y nos aparecerá el siguiente menú
Para comenzar con nuestro desarrollo solo deberemos ir a la página web, abrir una sesión de Gmail y en la pestaña de conexión, elegir la opción de AI Companion.
Esta opción nos permite comunicar el desarrollo web con el móvil a través de la red WiFi de manera interna.

También se puede introducir un código si no disponemos de cámara para escanear el código QR.
Ejercicio de funcionamiento
Vamos a realizar un ejemplo sencillo, en el cuál se van a introducir varias imágenes y se les van a asociar distintos eventos para realizar distintas funciones. También se va a crear un campo de texto en el que se introducirá una palabra y se añadirán sonidos para reproducirlos en respuesta a un evento.
Fin didáctico: El campo de texto, imágenes y sonidos asociados a eventos. Estudiar el concepto de User Experience de forma práctica, haciendo modificaciones en la disposición de sus elementos.

El modelador de diseño se diferencia en 4 partes diferenciadas
- La paleta o el contenedor de bloques en los que se encuentran las distintas opciones que se ofrecen para crear una interfaz.
- El visor. Es la zona donde se puede visualizar la estructura de la aplicación y el orden en el que se disponen los distintos elementos de nuestra aplicación.
- Componentes. Es un listado de lo que hay dentro de nuestra interfaz. Puede ocurrir que los contenidos sean muy largos, debido a que hay que hacer scroll
Propiedades. Cuando se mueve un elemento de la paleta al interfaz, existen una serie de atributos que determinan el diseño, como son el tipo de letra, los colores, las anchuras y las alturas en píxeles.
Entorno de programación
El desarrollo de la programación del comportamiento de cada uno de los elementos que hemos definido en el diseño los manipularemos en la sección de Bloques que se situa en la esquina superior derecha.
Descargar nuestra aplicación
Hasta aquí solamente hemos usado la comunicación con nuestro ordenador como entorno de pruebas para verificar que nuestra aplicación funcionará correctamente, pero no olvidemos que el comportamiento se basa en una comunicación en la red local desde la que estamos trabajando. En el momento que salgamos del edificio, perderemos la conectividad con la red y nuestra aplicación no funcionará.
Para ello, es preciso compilar la aplicación, descargarla e instalarla e nuestro dispositivo.
Compilar
En el proceso de compilación, lo que estamos haciendo es construir todos los elementos y archivos que hemos definido y programado en el entorno de desarrollo a una archivo instalable en nuestro dispositivo para descargarlo e instalarlo en nuestro dispositivo sin necesidad de estar conectado a ninguna red para hacerlo funcionar.
Para ello, solamente tendremos que clicar el botón que aparece en la imagen. El proceso de compilación se está efectuando realmente en los servidores de App Inventor y nos proporcionarán un enlace para descargárnoslo e instalarlo.

Una vez hecho este procedimiento, escanemos el código QR para obtener el enlace de descarga o si preferimos, podemos descargarla en nuestro ordenador con la segunda opción que aparece.
El archivo que debemos descargar se encuentra en formato .apk, que es el formato estándar que reconocen los móviles para la instalación de aplicaciones.
Instalación de la aplicación
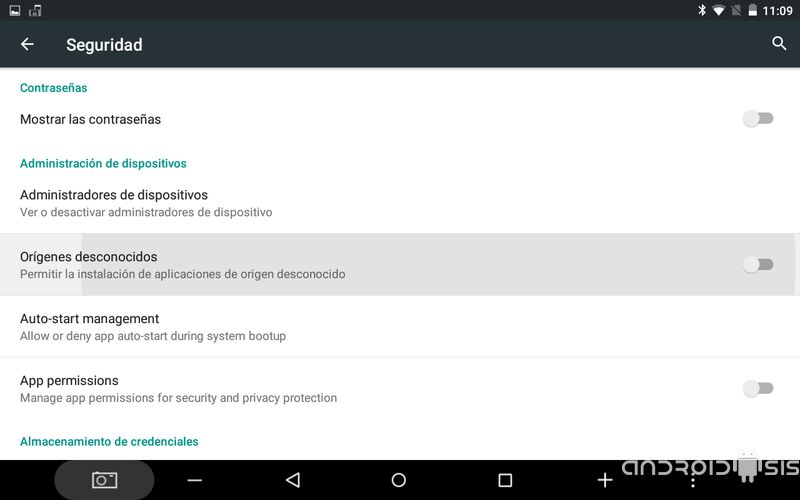
La instalación es casi un proceso automático. Pero Android dispone de un sistema de seguridad que impide que se instalen aplicaciones de orígenes desconocidos.
Como sabemos que nosotros no queremos hacer el mal y hemos desarrollado la aplicación tenemos constancia de que este origen que se identifica como desconocido no es dañino para nuestro móvil lo desactivaremos desde los ajustes de nuestro dispositivo.

IMPORTANTE: Si realizamos un cambio y ya teníamos la aplicación instalada previamente, al repetir el proceso de compilación e instalación, ésta sustituira la anterior que considera desactualizada.
Ahora ya podemos ejecutar la aplicación y jugar.
Dentro de App Inventor se pueden configurar otros parámetros como el icono que aparecerá en el menú o el nombre u otra información como los metadatos.


