Después de haber realizado una comunicación con un indicador Gauge en el anterior tutorial, ahora vamos a desarrollar un poco el modelo formal de cómo utilizar las librerías diseñadas para las pantallas Nextion.
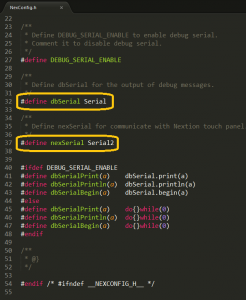
Para empezar vamos a instalar la librería Arduino-Nextion en nuestro IDE de Arduino y para facilitar el desarrollo de nuestros ejemplos, recomendamos utilizar una placa Arduino MEGA, ya que el puerto serie que vamos a utilizar para comunicación y carga es el 0 y el 1 para un Arduino UNO, no dispondríamos de ningún puerto de Debug para depurar nuestra programación y evitar invertir demasiado tiempo buscando errores.

Activar comunicacion
Vamos a crear un ejemplo, en el que vamos a activar varios eventos que comunicar a nuestra placa Arduino. Para ello, vamos a crear desde el editor Nextion, un conjunto de botones, un par de checkbox y un deslizador.
Si nos ponemos a mirar tutoriales publicados en repositorios sin prestar atención y dando vueltas al problema, seguramente no nos saldrá a la primera si no prestamos atención a un paso MUY DETERMINANTE que hay que realizar. Es IMPORTANTE e INDISPENSABLE activar los eventos de los objetos de nuetra pantalla si queremos comunicar con Arduino.
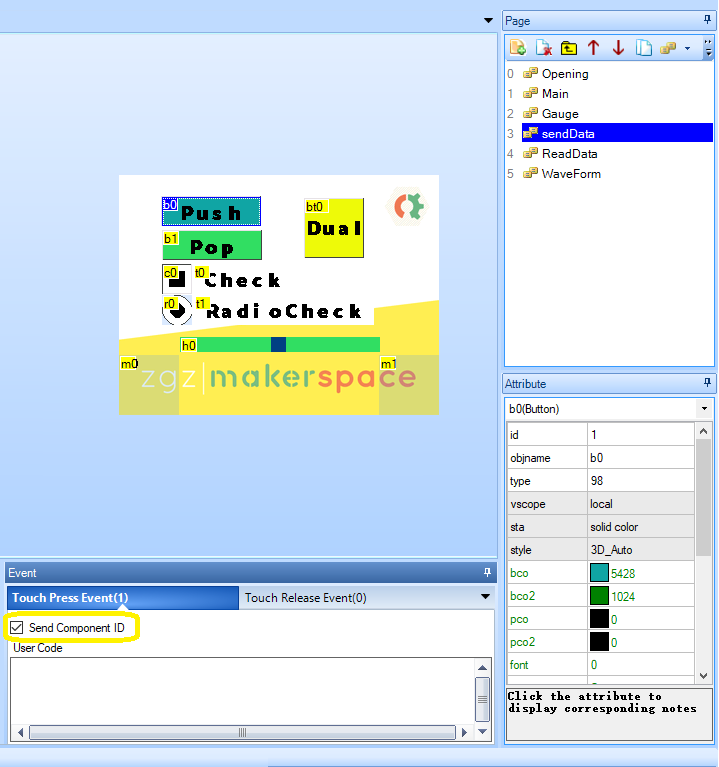
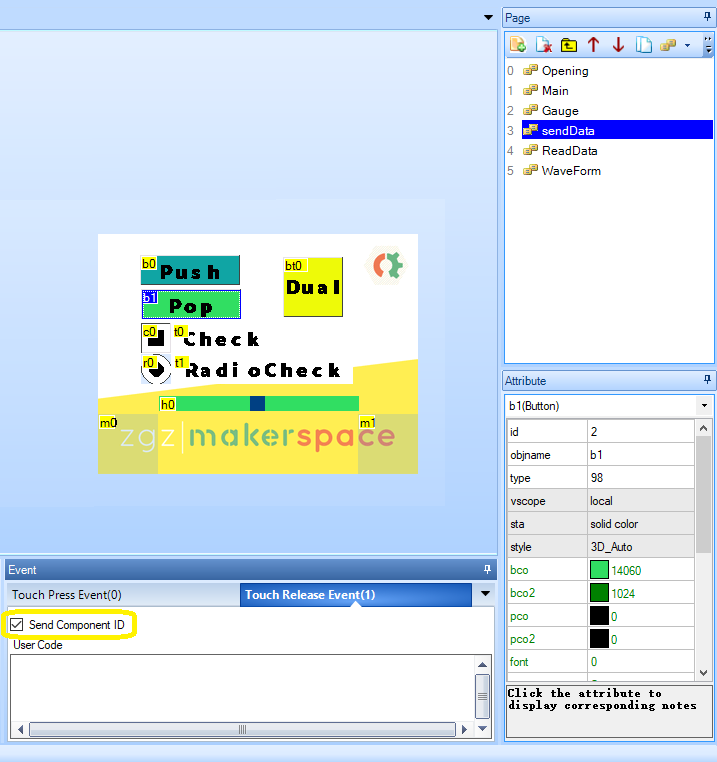
Cuando clicamos sobre algun elemento de nuestra pantalla, podremos ver en la sección de Event, una opción a marcar denominada
Send Component ID
Si no activamos esta opción, nuestra placa, a la que le programaremos una acción a ejecutar sobre este evento de la pantalla, no sabrá reconocer el ID del objeto al que nos referimos para realizar y habilitar esta funcionalidad.

Para los eventos PUSH, hay que marcar la opción de “Send Component ID” del Touch Press Event. Mientras que para las eventosPOP hay que marcar la opción de “Send Component ID” del Touch Release Event.

Aquí tenemos un resumen de las clases más útiles en nuestros programas.
- Clases táctiles – NexTouch
- Nextion Button
- Nextion Checkbox
- Nextion DualStateButton
- Nextion RadioButton
- Nextion Slider
- Nextion Hotspot
- NextionTimer
- NexVariable
- NextionPage
- NextionPicture
- UI – NexObject
- Nextion Gauge
- Nextion SlidingText
- Nextion ProgressBar
- NextionWaveform
Modelo NexTouch
Para aclarar el modo de funcionamiento, la mayoría de los elementos que se pueden crear dentro de la pantalla Nextion son objetos táctiles que proceden de la misma clase padre NexTouch.
La forma de relacionar objetos en la pantalla con Arduino es creando dos elementos iguales en ambos lados que se relacionan mediante el ID de la página y el ID del componente que es el número que se le asocia a cada objeto de la pantalla a medida que los vamos añadiendo.
Programación Arduino
IMPORTANTE: Si queremos hacer que la placa Arduino recopile eventos producidos por la pantalla táctil, tendremos que registrarlos en la programación de la placa Arduino instanciando los objetos de cada uno de los elementos de la pantalla.
Vamos a empezar con un ejemplo simple en el que vamos a crear dos botones. Uno que atienda eventos de eventos push (al presionar ) y otro que atienda eventos Pop ( al liberar ).
#include "Nextion.h"
//Standard Button
NexButton b0 = NexButton(3 , 1 , "b0");
NexButton b1 = NexButton(3 , 2 , "b1");
NexTouch *components[] = {
&b0,
&b1,
NULL
};
void setup() {
nexInit();
dbSerial.println("Debug OK");
b0.attachPush( pushCallback, &b0 );
b1.attachPop( popCallback, &b1 );
}
void loop() {
nexLoop( components );
}
void pushCallback(void *ptr)
{
dbSerial.println("Push ");
}
void popCallback(void *ptr)
{
dbSerial.println("Pop ");
}
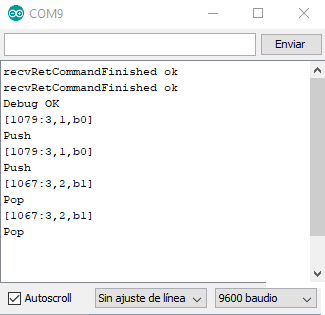
Si tenemos activado el modo Debug, nos aparecerán los siguientes mensajes para asegurar que la comunicación se realiza correctamente y que la pantalla envía mensajes de los eventos táctiles a nuestra placa.

Leer propiedades de evento táctil
Ahora que hemos conseguido establecer una comunicación, vamos a leer dentro de nuestro código Arduino, los estados en los que se encuentran nuestros elementos.
A diferencia del ejercicio anterior, ahora vamos a añadir un botón dual; es decir que este botón mantiene su estado. Lo que vamos a hacer es que nuestra placa Arduino lea el estado en el que se encuentra dicho botón, ya que solo puede permanecer en dos estados; nuestra idea sería que deberíamos ejecutar una acción asociado a este evento en función de si está apagado o encendido.
#include "Nextion.h"
//Dual State Button
NexDSButton bt0 = NexDSButton(3 , 3 , "bt0");
//Checkbox
NexCheckbox c0 = NexCheckbox(3 , 4 , "c0");
//Radio Check
NexRadio r0 = NexRadio(3 , 5 , "r0");
NexTouch *components[] = {
&bt0,
&c0,
&r0,
NULL
};
void setup() {
nexInit();
dbSerial.println("Debug OK");
bt0.attachPush( push_bt0, &bt0 );
}
void loop() {
nexLoop( components );
}
void push_bt0(void *ptr)
{
uint32_t dual_state;
dbSerial.print("Push ");
bt0.getValue(&dual_state);
if(dual_state) {
dbSerial.println("HI! OPEN STATE");
}else{
dbSerial.println("HI! OFF STATE");
}
}
De la misma manera podemos extender tantas funciones de evento para los checkbox.
#include "Nextion.h"
//Dual State Button
NexDSButton bt0 = NexDSButton(3 , 3 , "bt0");
//Checkbox
NexCheckbox c0 = NexCheckbox(3 , 4 , "c0");
//Radio Check
NexRadio r0 = NexRadio(3 , 5 , "r0");
NexTouch *components[] = {
&bt0,
&c0,
&r0,
NULL
};
void setup() {
nexInit();
dbSerial.println("Debug OK");
bt0.attachPush( push_bt0, &bt0 );
c0.attachPush( push_c0, &c0 );
r0.attachPush( push_r0, &r0 );
}
void loop() {
nexLoop( components );
}
void push_bt0(void *ptr) {
uint32_t dual_state;
dbSerial.print("Push ");
bt0.getValue(&dual_state);
if(dual_state) {
dbSerial.println("DUAL STATE ON");
}else{
dbSerial.println("DUAL STATE OFF");
}
}
void push_c0(void *ptr) {
uint32_t dual_state;
dbSerial.print("Push ");
c0.getValue(&dual_state);
if(dual_state) {
dbSerial.println("CHECKBOX ON");
}else{
dbSerial.println("CHECKBOX OFF");
}
}
void push_r0(void *ptr) {
uint32_t dual_state;
dbSerial.print("Push ");
r0.getValue(&dual_state);
if(dual_state) {
dbSerial.println("RADIO CHECKBOX ON");
}else{
dbSerial.println("RADIO CHECKBOX OFF");
}
}
Get Value Slider
Por último, vamos a realizar un código para leer los eventos de un Slider. En este caso el Slider, puede indicarnos una escala de calibración y de este evento no solo obtendríamos un estado concreto, sino un valor numérico variable.
En este caso vamos a calcular la diferencia cuando arrastramos el slider entre un estado anterior a un estado nuevo. Es por ello, que deberemos registrar los dos tipos de eventos push y pop. Leeremos el valor de la escala al presionar y cuando liberemos el Slider que realice la diferencia almacenando esos valores en dos variables globales “old_value” y “new_value”.
#include "Nextion.h"
//Slider
NexSlider h0 = NexSlider(3 , 8 , "h0");
NexTouch *components[] = {
&h0,
NULL
};
uint32_t old_value, new_value;
void setup() {
nexInit();
dbSerial.println("Debug OK");
h0.attachPush( push_h0, &h0 );
h0.attachPop( pop_h0, &h0 );
}
void loop() {
nexLoop( components );
}
void push_h0(void *ptr) {
h0.getValue(&old_value);
dbSerial.print("Old Value: ");dbSerial.println(old_value);
}
void pop_h0(void *ptr) {
h0.getValue(&new_value);
dbSerial.print("Last Value: ");dbSerial.println(new_value);
dbSerial.print("Diff: ");dbSerial.println( int(new_value - old_value) );
}
Nos podremos dar cuenta de que no existe un evento que se actualice en cada espacio de movimiento para el Slider. Por este motivo, no podremos alterar números en la memoría en el mismo tiempo real en el que lo movemos. Solamente podemos leer el valor al principio o al final.
Seguiremos realizando un ejercicio más de comunicación para intercambiar variables de forma bidireccional con estas librerías en el siguiente tutorial.