Para aprovechar al máximo los sistemas de pantallas TFT como modelo visor controlador, sería lógico condensar una gran variedad de opciones en la totalidad que nos permita su capacidad de memoria. Pero antes de realizar nada consideremos establecer un poco de limpieza y orden antes de introducir botones a lo loco.
Distribución y topología
Aunque existen varías formas de relacionar unas pantallas con otras y establecer una navegación, vamos a pensar en qué modelo nos ofrece un mejor rendimiento sin necesidad de incluir demasiados botones en la pantalla que nos resten espacio útil para otras ejecuciones.
En este caso, restringiremos a 2 o 3 botones para una navegación principal. En este sentido podemos pensar en tres modelos.
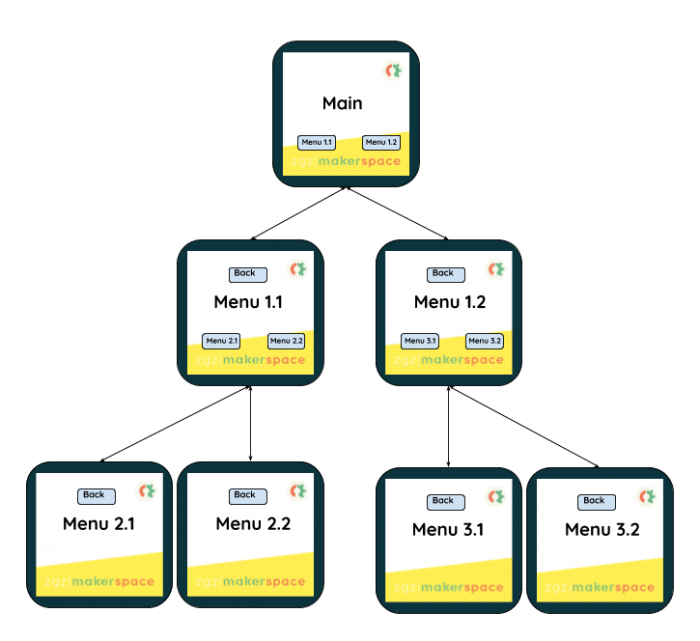
Topología de árbol
Esta topología es la más usada que consiste simplemente en crear una jerarquía. Precisa siempre de un botón Back para volver al estado anterior si no queremos que se quede bloqueado el sistema de navegación. Este modelo puede extenderse en muchas más ramas si es necesario.
Una de las desventajas de este modelo es que en el editor Nextion hay que ir definiendo uno a uno cada comportamiento de cada botón y cada pantalla para establecer esta jerarquía. Es un trabajo costoso pero necesario siempre que nos aseguremos cuál es nuestro modelo definitivo, ya que un simple cambio puede resultar algo difícil de aplicar.
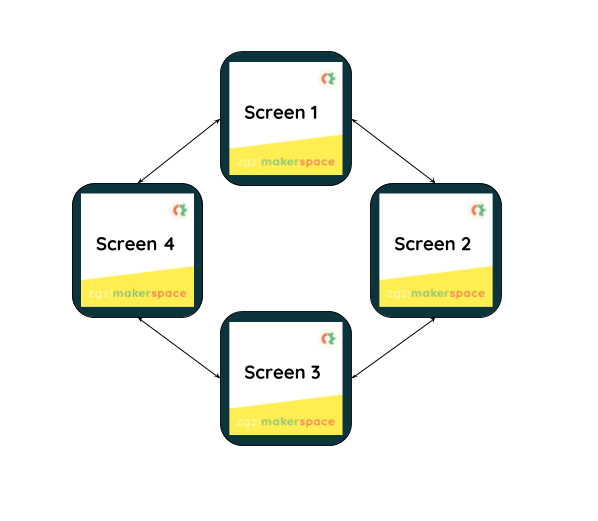
 Topología en anillo
Topología en anillo
La topología en anillo es útil si lo que queremos es crear un bucle de pantallas en el que podemos encontrar nuestro destino si buscamos tanto por la derecha como por la izquierda y no requiere de un botón adicional para volver a un estado anterior. Es muy útil cuando disponemos de pocas pantallas y al usuario no le cuesta demasiado esfuerzo encontrar lo que busca.
Este modelo es extensible dentro del editor nextion, ya que todas las pantallas requieren de la misma programación y cualquier modificación se integraría perfectamente sin necesidad de invertir demasiado tiempo en ello.

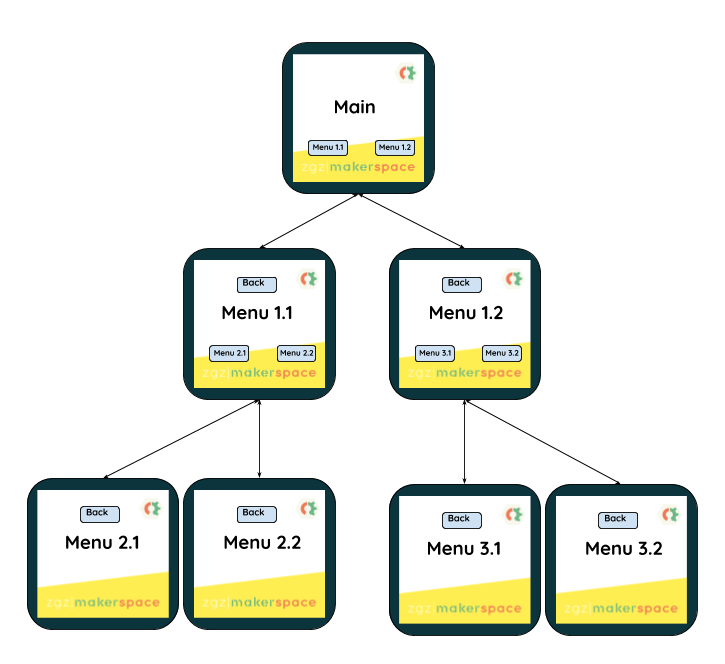
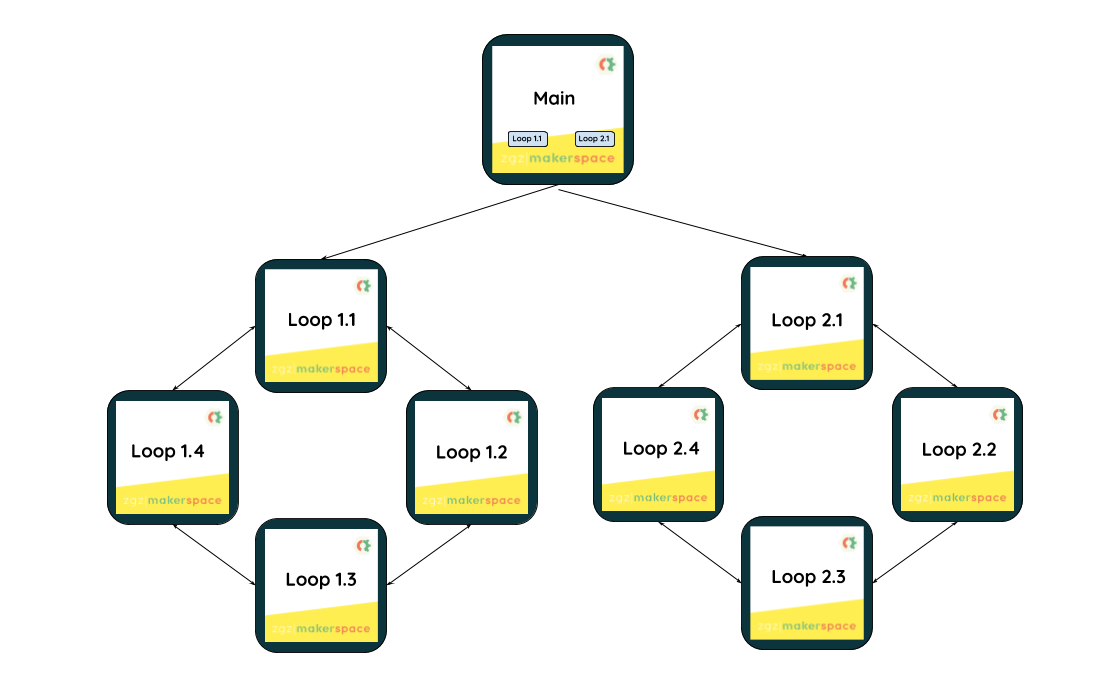
Topología híbrida
La topología híbrida proviene de la unión de los dos modelos anteriores con las ventajas y «desventajas» de ambos.

Este modelo requiere de un botón de Back en cada pantalla para salir del bucle del anillo. Una idea divertida es la de eliminar este botón de vuelta y desarrollar un juego de elegir tu propia aventura que ahora vuelve a ponerse de moda.
Navegación Nextion
En este tutorial vamos a crear una navegación sencilla para distribuir distintas acciones divididas en páginas diferentes con una topología en anillo
Siguiendo con nuestro ejemplo, vamos a crear varias páginas que realicen cada una, una acción distinta que desarrollaremos en los siguientes tutoriales. Primero vamos a definir la distribución y relación de pantallas o páginas.
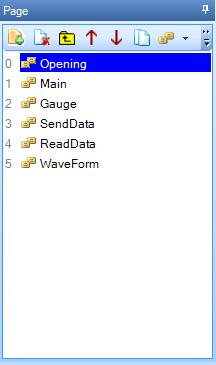
- Opening
- Main
- Gauge
- SendData
- ReadData
- WaveForm
Para empezar, crearemos todas las páginas necesarias desde su sección y le ponemos la misma imagen de fondo.

Este modelo de navegación podríamos crearlos simplemente con dos botones al lado derecho y al lado izquierdo. De tal manera que al presionar el botón derecho se dirija a la siguiente página y al presionar el botón izquierdo, navegar hacia la anterior. Si nuestro proyecto contiene 5 páginas sin contar con la página de presentación, entonces deberíamos crear dos botones de navegación para cada página, por lo que tendríamos que crear un total de 10 botones.
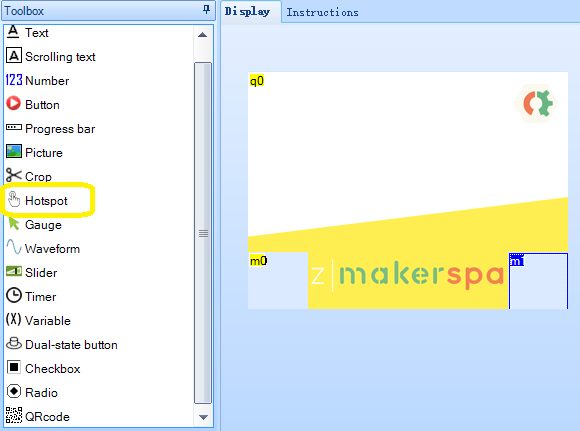
Pero en lugar de crear botones, vamos a utilizar la opción HotSpot. HotSpot es una región del espacio que podemos definir en la que podemos registrar eventos táctiles. Así que crearemos 10 Hotspots, uno a la izquierda y otro a la derecha en cada una de las 5 páginas de navegación.

Ahora podemos detectar los eventos y deberíamos asociar la programación a cada uno de los HotSpots. Para dirigirnos a las páginas, podemos referirnos a ellas por el nombre o por el número ID del orden en el que se han creado. Este orden se puede modificar si lo necesitamos.
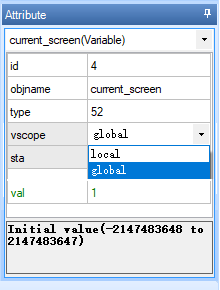
Para simplificar este proceso, vamos a crear una variable global que determine en qué página estamos actualmente y cuando presionemos a la derecha solamente será necesario aumentar en uno y disminuir en uno si apretamos a la izquierda.
En nuestro caso, vamos a crear la variables global desde la página Main. Es importante recordar en qué página hemos creado la variable global, ya que este sistema sirve para enviar información entre distintas páginas y que la información se mantenga en cada transición.

La programación será entonces la misma en todas las páginas, atendiendo además de que cuando lleguemos al límite de páginas, no navegue hacia la siguiente página inexistente, sino que vuelva a la página inicial.
Así pues, la programación de el HotSpot de la derecha quedará de la siguiente forma.
Main.current_screen.val=Main.current_screen.val+1
if(Main.current_screen.val>5)
{
Main.current_screen.val=1
}
page Main.current_screen.val
Y para el Hotspot de la izquierda:
Main.current_screen.val=Main.current_screen.val-1
if(Main.current_screen.val<1)
{
Main.current_screen.val=5
}
page Main.current_screen.val
Copiando y pegando exactamente estos códigos en cada HotSpot tendremos la navegación asegurada sin ningún tipo de problemas.