La primavera creativa es un módulo de juegos en el que desarrollamos una serie de actividades para niños enfocados a la primavera con una formato educativo y divertido.
- Pixelart
- Láser Design
- Let Me Grow
PixelArt
Durante este primer encuentro vamos a crear una animación con PixelArt con Piskel, una herramienta que nos permite crear distintos Frames para editar modelos pixelados en movimiento.
Por un lado tenemos que tener en cuenta que el modelo de creación por PixelArt es más difícil de lo que se puede esperar, ya que disponemos de menos libertad a la hora de dibujar, debida a la limitación del tamaño de nuestra malla.
Para este ejemplo vamos a crear una animación de uno de nuestros robots, Stewie. Stewie es un robot que tiene una cara dibujada con una pantalla TFT y de la que disponemos de un conjunto de gestos. En este momento vamos a trabajar las animaciones de nuestra cara con este modelo.

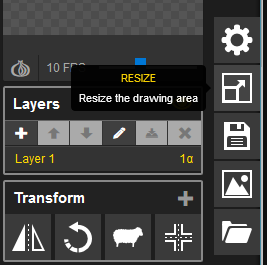
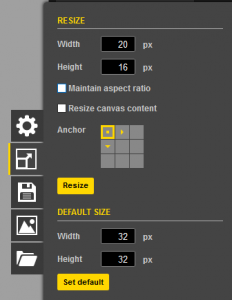
Para empezar deberemos crear esta malla en Piskel accediendo al tamaño de nuestra malla y modificarla por una anchura de 20 píxeles y una altura de 16 píxeles. Acordáos de deseleccionar la opción «Maintain aspect ratio» para poder definir distintas relaciones entre anchura y altura.


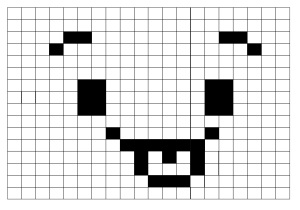
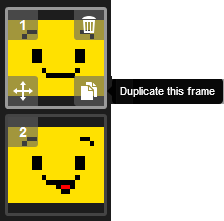
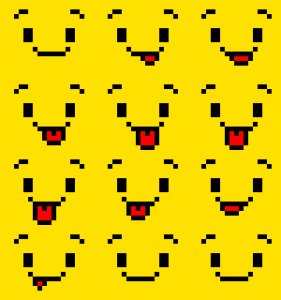
Una vez realizado este paso ya podemos dibujar pixel a pixel nuestra cara. Las tres herramientas más útiles para hacerlo van a ser el lápiz, el cubo de pintura y el marco de selección y con estos botones realizar todos las imágenes que apaerecen a continuación. No olvidéis duplicar el frame anterior para poder modificarlo y hacer avanzar la animación.
![]()


Cuando ya hayamos creado las 12 imágenes obtendremos una animación como la siguiente en la que nuestro personaje se relame.

Vamos ahora a crear otro modelo en el que vamos a importar una imagen y operaremos con una malla de muchos más píxeles. En este caso vamos a desarrollar una animación para la siguiente imagen de una flor.

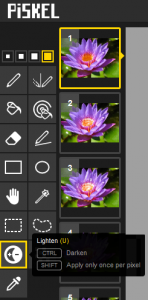
Para importar esta imagen deberemos escoger la opción del lateral «Import» y cambiarle las dimensiones tal y como aparecen en las siguientes imágenes.



Nuestra imagen pasará de contener un ancho de 650×440 píxeles tendrá ahora 150×100 píxeles y aparecerá con un aspecto como el siguiente. Pasaremos de tener un total de 286000 píxeles a 15000 píxeles… pero aún son muchos para editarlos uno a uno.

Lo que vamos a hacer es utilizar solamente la siguiente herramienta de dibujo. Lighten es una herramienta para aclarar zonas del dibujo y si presionamos la tecla CTRL se oscurecerán las zonas sobre las que pasemos.
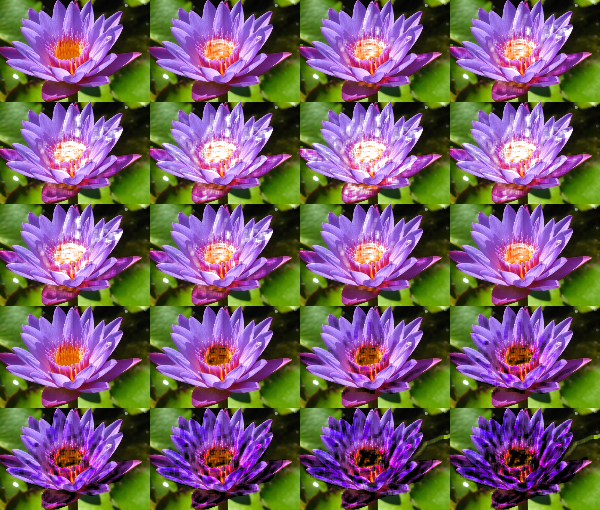
El objetivo es realizar una animación en la que el centro de la flor sea cada vez más brillante y cuando ya llegue a sus límites oscurecerla para realizar un video animado en el que poco a poco se marchita.

No nos debería llevar mucho tiempo si tenemos seleccionada el rango del pincel máximo y vamos aplicando destellos uno detras de otro. Consejo: No hace falta mantener el pincel sobre la misma zona mucho tiempo si no queremos que se vuelva la imagen blanca del todo de un fotograma a otro.
El truco reside en realizar pequeños cambios de un fotograma al siguiente, así que preparaos para hacer muchos duplicados.

Y el resultado de la animación que obtenemos es el siguiente.
Laser Design con InkScape
Con InkScape vamos a realizar un ejercicio que ya estuvimos explicando en un tutorial anterior cómo realizar contornos diseñados para láser.
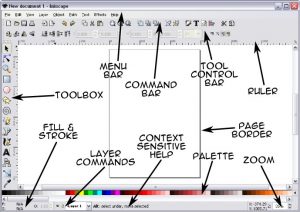
En esencia, nuestro objetivo era aprender cómo manejar las distintas opciones de dibujo, en el que utilizamos un modelo de dibujo completamente diferente al procesado de elementos de imagen pixel a pixel. Ahora vamos a trabajar sobre un entorno vectorizado.
![]()

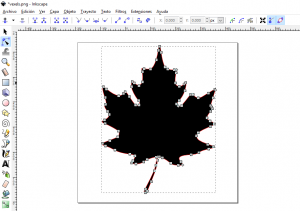
Nuestro objetivo ha sido la de importar una imagen de una flor u hoja de árbol para poder imprimir su contorno con la máquina láser sobre goma eva.
A la hora de desarrollar un contorno, la mejor opción es crearla nosotros mismos, uniendo los nodos que forman el trayecto por el que circulará el láser. Así pues utilizando la herramienta de edición de nodos de trayecto podíamos crear este recorrido a mano.

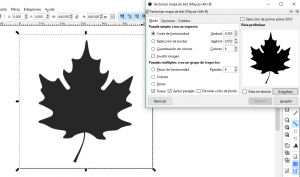
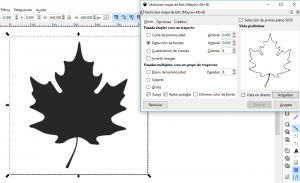
Aunque a veces sea más inteligente un sistema que nos ahorre tiempo que es la de «Vectorizar mapa de bits«. Tal y como aparece en las imágenes podemos usar una u otra metodología para no morir en el intento.



Con esta misma metodología podemos realizar cualquier forma que queramos y solamente tendremos que mandarla a imprimir a nuestras máquinas láser.


Let Me Grow
Let me grow es un juego online en el que ejercitaremos la lógica durante 27 niveles en el que tendremos que distribuir nuestros recursos de agua para nuestras plantas sin ahogar a los duendes.
Podéis acceder al juego desde el siguiente enlace.
Esperamos que lo disfrutéis. 😉