Planteamiento
La idea parte de la necesidad de tener una iluminación indirecta para una habitación. Y habiendo un televisor en ella, parece un lugar interesante para colocarla. Esta ubicación se puede cambiar, pues se elegirá dependiendo de las necesidades de cada caso.
También se busca el realizar el menor gasto posible y por ello se han empleado elementos de los que ya se disponían, por ejemplo, las tiras de leds y restos de circuitos reciclados.
Se emplea el famoso y barato módulo ESP-01 como corazón del sistema, el cual dispone de un interface Wifi, lo que dota al sistema de control inalámbrico que nos ofrece una comodidad extra.
Hardware
Materiales
- Tiras de LEDs de 12V.
- Fuente de alimentación de 12V (y suficiente potencia para todos los LEDs conectados).
- Cables. Uno de clavija europea para la alimentación y pequeños segmentos dobles (rojo y negro) para las uniones del circuito.
- Módulo ESP-01.
- Regulador a 3.3V, es la tensión de funcionamiento del ESP-01. Por ejemplo LD1117S33.
- Transistor N-MOS. Con Vgs de umbral entre 1.8V y 2.5V para que funcione con los 3.3V del módulo.
- Condensadores para el regulador, en la documentación del propio regulador nos indicará los más adecuados, p.e. 100nF y 10μF para el LD1117.
- Resistencias para el control del transistor. p.e. una de 100Ω y otra de 100K.
- Tarjeta PCB con agujeros para soldar (de uso común en prototipos).
- Conectores y zócalo para el módulo.
Los valores pueden ser (o deben ser) modificados en función de las necesidades del resultado final. Por ejemplo, dependiendo de la potencia de los LEDs conectados habrá que modificar la fuente y/o el transistor de control, razón por la que he preferido no especificar ningún modelo concreto.
Herramientas
Las herramientas serán las típicas para este tipo de proyectos:
- Tijeras
- Soldador
- Pinzas
- etc.
Y no olvidéis los elementos de protección!!! Gafas, guantes y/o lo que sea necesario. Ya sabéis: la seguridad es lo primero.
Esquema
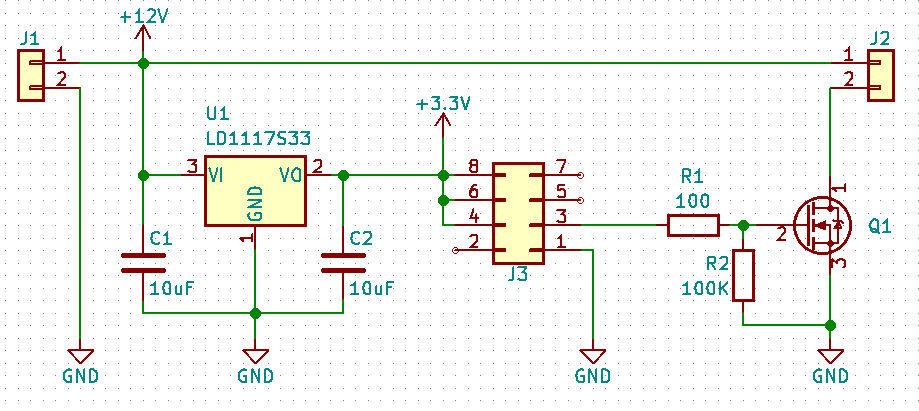
El esquema realizado es el siguiente (realizado con KiCad, se encuentra en GitHub junto al código):

J1 es la conexión de la fuente de alimentación. En J2 se conectarán las tiras de LEDs y J3 es para el módulo ESP-01.
Construcción
Módulo
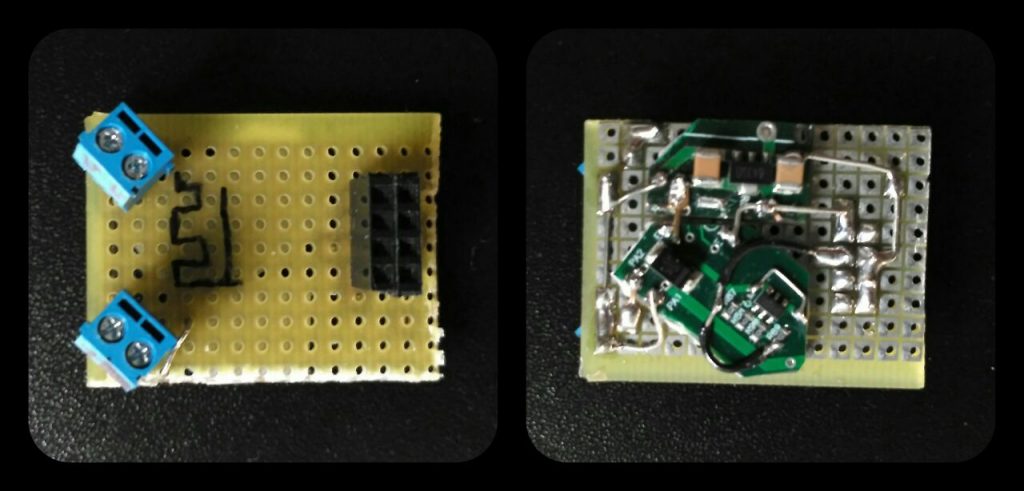
La construcción del PCB se ha realizado de forma artesanal ya que solo se iba a construir una unidad. Os muestro el resultado:

Los conectores están en diagonal porque de esta forma las patas coincidían directamente en los agujeros sin tener que retocar la placa principal. En la imagen no se aprecia muy bien, pero se ha marcado cual es el uso de cada uno (no hay que equivocarse al montar los cables!!!).
Los circuitos del regulador y de la activación han sido reciclados de otros circuitos profesionales desguazados (y difieren ligeramente del esquema planteado).
Se ha dibujado la forma de la antena del módulo sobre el PCB para guiarnos en la posición a montarlo.
Montaje
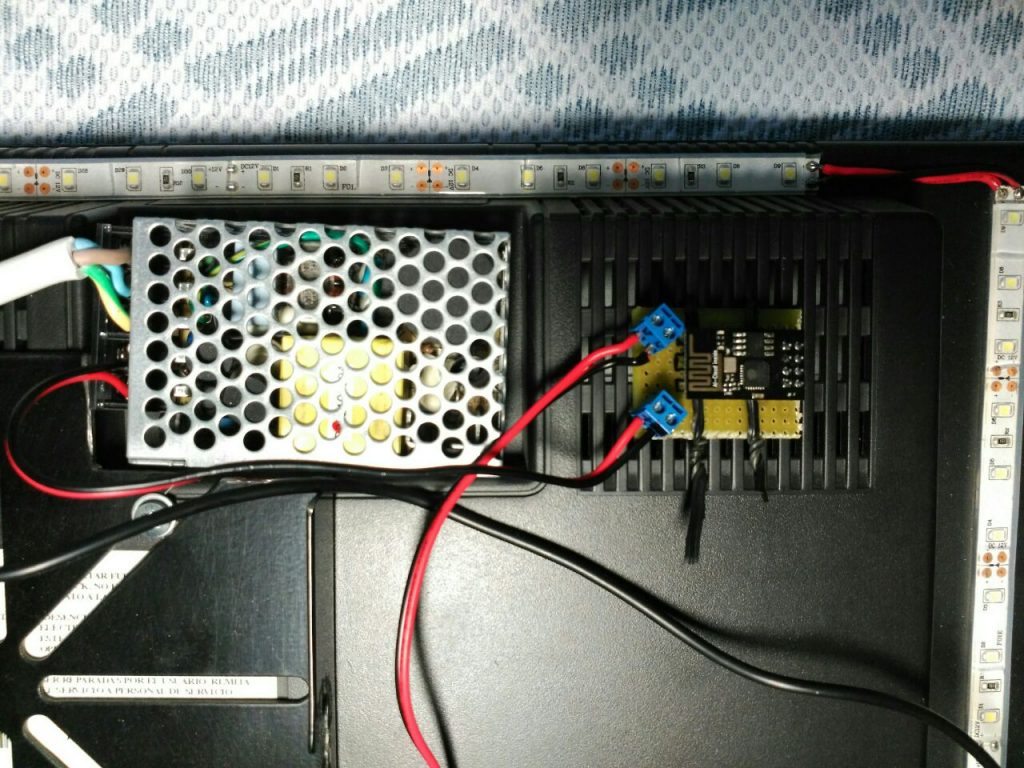
Una vez montada la tarjeta y teniendo todos los componentes listos, pasaremos a realizar el montaje sobre el televisor.
Lo primero será cortar las tiras de LEDs a los tamaños de las posiciones a poner. Si las tiran son estancas, abrir la zona de conexionado para poder soldar con facilidad.
Después habrá que pegarlas sobre el televisor (recuerda, luz indirecta, por detrás). Tener en cuenta que para pegar adhesivos es muy importante la limpieza de las zonas a pegar, así que resultará adecuado (por no decir imprescindible, si queremos que duren mucho tiempo pegadas) limpiarlas antes con alcohol de quemar o similar.
Ahora cortaremos trozos de cable de la longitud adecuada para cada trozo de las tiras a unir y los soldaremos, habrá que tener en cuenta la polaridad y no soldar ningún segmento al revés o este no lucirá.

Nos quedará sujetar la fuente de alimentación y el módulo. Después realizar el conexionado de los cables restantes: alimentación a la fuente y los leds al módulo.
En mi caso, al tener el televisor un hueco grande en la parte superior y estar colgada a la pared, la fuente de alimentación pude ponerla ahí directamente sin necesidad de sujeción (aunque tuve que cortar un trozo del soporte).

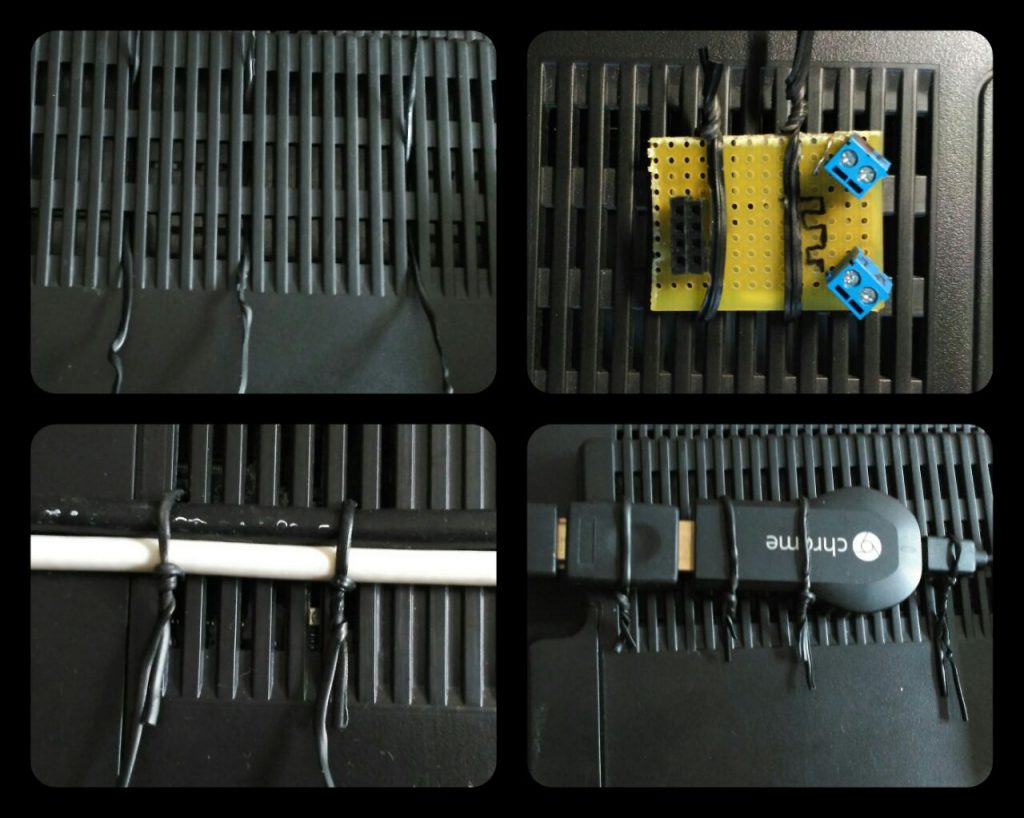
El método de sujeción del módulo se ha realizado con unos pequeños trozos de alambre de precinto (los típicos para mantener un cable plegado) y aprovechando las rejillas de ventilación. Pasando el alambre por ellos y cerrándolo por encima del módulo (como extra, podéis ver que este mismo método sirve para sujetar un chromecast antiguo y los cables). Es un método rápido, barato y fácilmente desmontable en caso de necesidad.

Y ahora ya solo quedará programar el módulo para que todo funcione. Así que pasamos a hablar del software.
Software
El código realizado está alojado aquí. Ha sido realizado partiendo de la información y el código de este articulo y este otro, modificando principalmente el método de control y la página web.
Lo más destacable del código es:
- Uso del objeto ArduinoOTA, el cual permite actualización vía Wifi sin tener que desmontar la tarjeta de su lugar. A destacar que sería interesante el uso de contraseña para hacerlo más seguro (por defecto está desprotegido).
- Variación de la intensidad de la luz por medio de PWM. Esta es otra de las razones para el uso de LEDs, pues su control mediante PWM es muy sencillo. Destacar que en Arduino para el ESP8266 los niveles para el PWM van entre 0 y 1023, frente al ATmega que van entre 0 y 255.
- Uso de parámetros en la URL de la web para indicar el nivel del PWM. Lo que nos permitirá poder seleccionar, aunque sea “a mano”, niveles distintos de los que tienen los botones de la página web.
Antes de compilar, habrá que modificar el fichero WifiLightConfig.h poniendo en él los datos necesarios para conectar con vuestra wifi.
Para la programación del módulo aquí tenéis unos apuntes para realizarla. Si colocamos el módulo en una caja o dentro de la tele, habrá que realizar esta programación con antelación.
Uso
Una vez todo montado y programado, simplemente hay que alimentar el circuito y, conociendo la dirección IP asignada al nodo (o el nombre del mismo, pero no he conseguido que me funcione MDNSResponder) y el puerto de escucha, conectarnos con el navegador. Pulsando sobre los botones veremos como cambia la iluminación.
La ventaja principal de que el sistema sea controlado vía web es que puede emplear cualquier navegador, por lo que no necesitaremos ningún tipo de programa extra (que habría que desarrollar) para funcionar, pudiendo controlar la iluminación desde el móvil, PC, etc. Incluso, configurando el router de casa, podríamos controlarla desde fuera del hogar gracias a Internet.
Aqui podéis ver el sistema en funcionamiento.
Manejar nuestra luz es tan sencillo como:
- abrir el navegador de tu móvil, ordenador, tablet…
- acceder a la pagina web (cambiando dirección y puerto por los que hayas elegido):
- para ver el estado acceder como http://192.168.1.6:9999/ y el porcentaje empleado estará escrito sobre fondo de distinto color.
- para modificar el estado:
- acceder como http://192.168.1.6:9999/ y pulsar sobre los botones de porcentaje.
- acceder como http://192.168.1.6:9999/?level=xxxx , cambiando xxxx por un número entre 0 (apagado) y 1024 (encendido al máximo) y directamente se aplicará el nivel.
La comodidad real de uso se encuentra cuando te creas un acceso directo de forma que de una sola pulsación accedes al sistema. Si usas Firefox en Android puedes hacerlo así.
Deberes
Bueno, habréis visto que el proyecto resulta rápido de realizar, gracias al uso de librerías y que el módulo ESP-01 lleva el wifi integrado. También habréis podido observar que tiene aspectos factibles de mejora, así que os los propongo como “deberes”.
Por lo que aquí tenéis unas cuantas modificaciones para subir al siguiente nivel:
- Incluir un pulsador, o similar, para tener también control manual. Por si te quedas sin Wifi 😉
- Realizar una caja para dejar el proyecto más bonito.
- Realizar un diseño del PCB para que no sea tan artesanal, y adaptado a los componentes realmente usados.
- Modificar la página web para tener un aspecto al gusto personal, por ejemplo:
- modificar colores y formas de los botones. Mis habilidades de diseño gráfico y mis gustos estéticos son muy cuestionables 😛
- cambiar los niveles de cada botón a los valores que más se adecuen a vuestros gustos.
- cambiar los botones por un slider.
- mostrar el nivel actual si no corresponde con uno asignado a un botón.
- etc.
- Cambiar el pin de control de los LEDs, ahora al conectar el sistema la luz se enciende por un instante y luego se apaga. Después de montarlo vi que el pin elegido, GPIO2, resulta que tiene que estar a nivel alto en el arranque, supongo que el tiempo que están encendidas corresponderá des que que arranca hasta que el bootloader da paso a la aplicación (que lo primero que hace es apagarlas).
Advanced mode…
- ATENCIÓN: la siguiente sugerencia es solo para makers que sepan muy bien lo que están haciendo (y aún así no me hago responsable de lo que pueda pasar): Abrir el televisor para alojar dentro el proyecto y buscar una tensión de la que poder conectar la alimentación (OJO, tendrá que tener una tensión igual o próxima a los 12V y asegurarse que tiene suficiente potencia para la televisión y los LEDs). De esta forma nos ahorramos la fuente y el cable de alimentación. Si no se encuentra en el televisor una alimentación que cumpla los requisitos (cosa que puede ser difícil), no realizarlo.
Thinking…
Mmmmmmmm ?, tengo por ahí una estantería a la que tampoco le vendría mal algo de iluminación…


