Medidor acústico
Resumen Introducción
- Elemento de control del nivel de ruido para comedores escolares, aulas, museos,bibliotecas, salas de espera, espacios con alta intensidad sonora…
- Mejora del ambiente escolar para alumnos con necesidades especiales.
- Regula niveles de ruido de una forma interactiva y divertida
- Fácilmente replicable (impresión 3D y código abierto)
Lista de Materiales
A continuación, se listan los materiales con un link adjunto donde comprarlos.
- 3 matrices LED RGB 8×8 (https://n9.cl/gls9)
- Pantalla LCD con encoder (https://n9.cl/s6tz5)
- Arduino mega (https://n9.cl/j3cvw)
- Micrófono (https://n9.cl/qdws8)
- Fuente de alimentación 12V 2 A (https://n9.cl/lblan)
- Regulador de voltaje (https://n9.cl/te1p)
- Base empotrable con fusible e interruptor (https://n9.cl/k4bt5)
- Buzzer (https://n9.cl/lo3s)
- Tornillos M3 (https://n9.cl/2ad1w)
Diseño Piezas
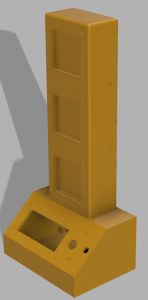
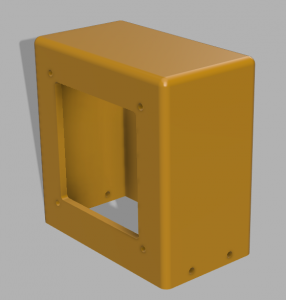
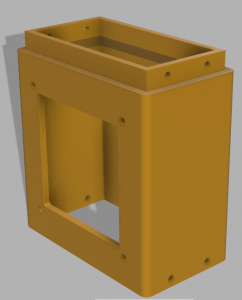
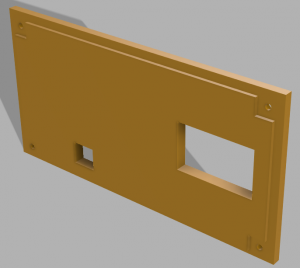
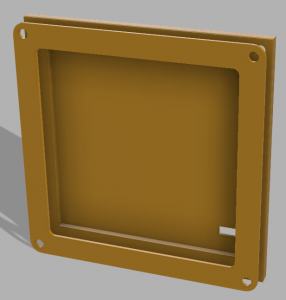
A continuación tenemos una imagen renderizada del semáforo completo y la imagen del semáforo real. En la parte delantera tenemos la pantalla con el encoder y el micrófono y por la parte trasera el interruptor de encendido con la alimentación y el puerto de programación del arduino.
Pincha aquí para descargar los archivos desde Thingiverse



El semáforo se de las siguientes piezas
x1 Semaforo_Acustico_BloqueSuperior

x2 Semaforo_Acustico_BloqueIntermedio

x1 Semaforo_Acústico_Base
x1 Semaforo_Acústico_Tapa_Base

x1 Semaforo_Acústico_BordePanelLed
x1 Semaforo_Acústico_EncapsuladoPanelLED

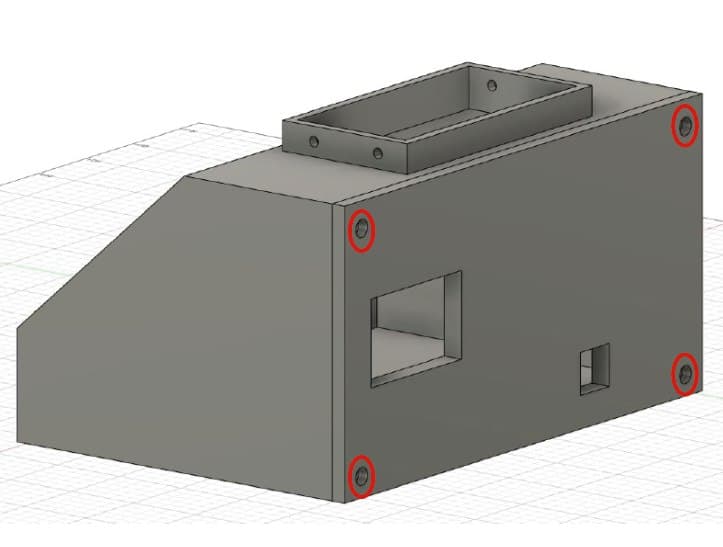
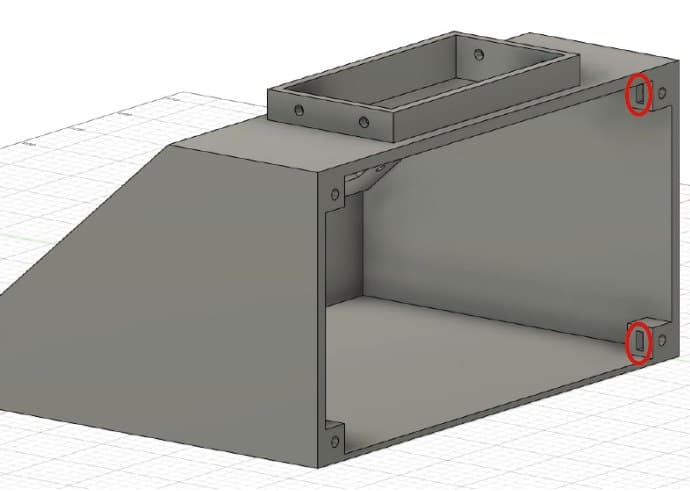
Todas las piezas están preparadas para unirse con tornillos y tuercas de M3, los agujeros son pasantes y se coloca una tuerca para unir las piezas. Se empieza montando el semáforo por la parte superior y se van atornillando las piezas hasta la base. Para cerrar por completo el semáforo se han diseñado 4 ranuras en la base donde colocar 4 tuercas y aplicar una gota de loctitte, de esta forma, conseguiremos una rosca metálica para cerrar el semáforo.


Cableado del semáforo
En la siguiente imagen tenemos el cableado completo del sistema. Los conectores EXP1 y EXP2 corresponden a los de la pantalla LCD, entendiendo que el pin nº1 de cada conector es el que se sitúa en la fila inferior y a la izquierda.

Programación
Modelo Visor Controlador
- Vista -> todos aquellos componentes que nos proporcionen información para conocer el estado de un sistema y elegir una acción a ejecutar.
- Controladores -> son los componentes con los que ejecutaremos la acción.
- Modelo -> es el programa que ofrece una respuesta o desarrolla el siguiente proceso entre la ejecución de una acción y la siguiente.
ArduinoMenu
- Las opciones del menú las almacenamos en una lista.
- Como la lista no cabe en dos filas necesitamos una variable que defina el puntero.
- Punteros dinámicos para las dos filas.
- Primero se definen dos líneas LiquidLine para las dos filas, con sus punteros correspondientes.
- Acto seguido se define el Screen.
- Y por último se declara la instancia Menu.
- SELECT -> Selecciona la opción que hemos escogido y ejecuta una función.
- TOGGLE -> Modo palanca, solo permite 2 opciones activado o desactivado.
- CHOOSE -> Elige de entre un conjunto de opciones.
- VALUE -> Selecciona y modifica el valor de una variable asociado a este campo.
- FIELD -> Crea un campo que modifica una variable definida en un intervalo.
- OP -> Opciones.
- EXIT -> Salida del menu, para ir hacia otro
- Inicialización de pantalla y variables iniciales en el Setup
- En el bucle, solo se encuentra la actualización del Menú definida como nav.poll()



