Como hemos comentado anteriormente, los servidores de TTN no almacenan los datos. Eso significa que necesitamos un método de extracción de datos en el momento que se reciben o sino se perderán.
Para ello TTN nos ofrece 2 formas para obtenerlos: Integraciones y MQTT.
Integraciones
Si en la vista de nuestra aplicación pulsamos sobre la pestaña Integrations accederemos a la configuración de las integraciones.

Estas hacen referencia a una conexión con un servicio externo, pero que tiene todo el tratamiento ya implementado dentro del propio TTN (integrado), por tanto solo tendríamos que realizar su configuración.
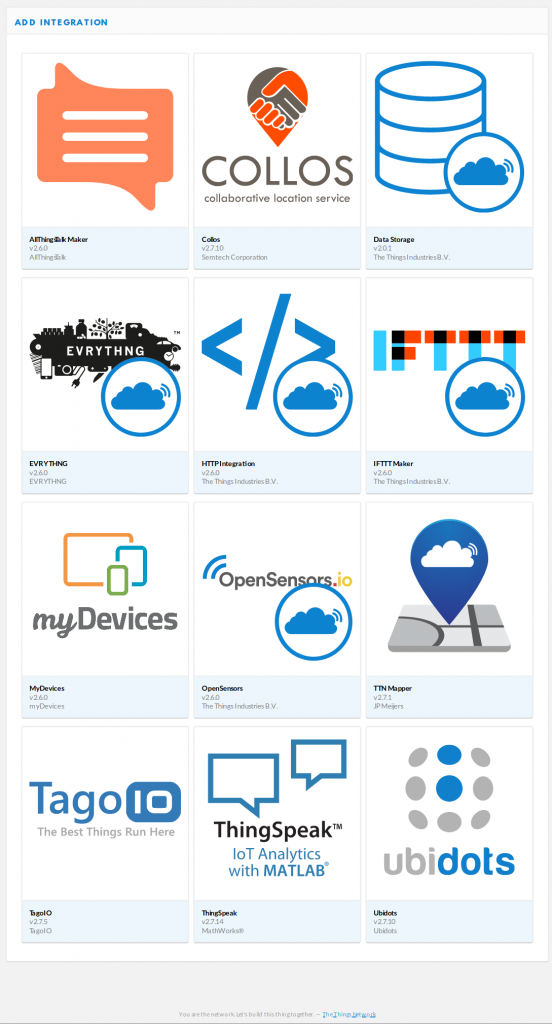
Pulsaremos sobre “add integration” y accederemos a una pantalla con todas las integraciones posibles

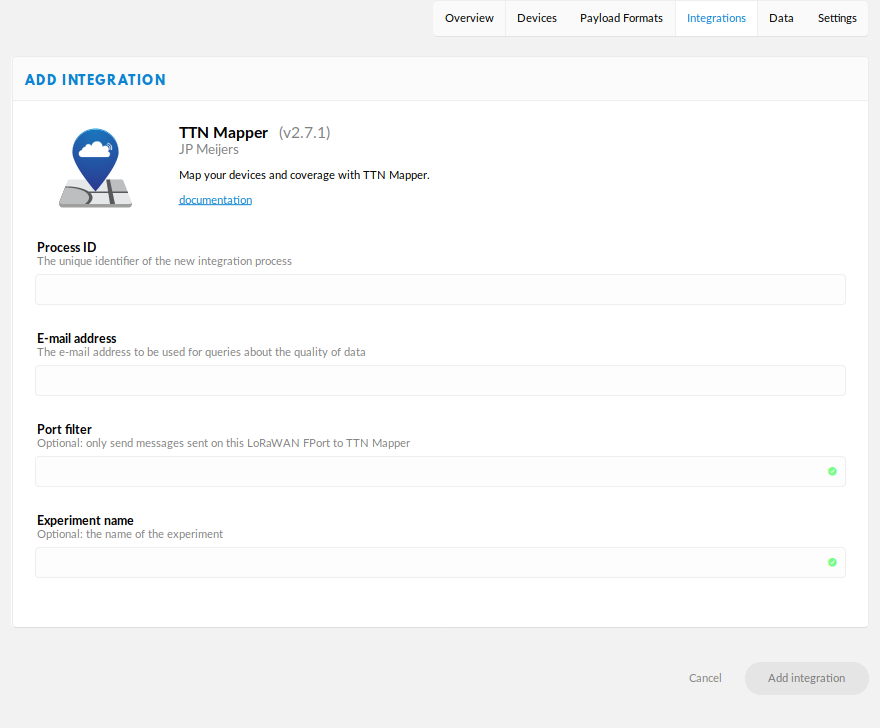
Como veis, hay unas cuantas. Así que elegiremos la que vayamos a utilizar, por ejemplo la de TTN Mapper (nos muestra un mapa de cobertura TTN). Entonces entraremos en la ventana de configuración, cada integración tendrá una configuración distinta que realizar que dependerá de la misma.

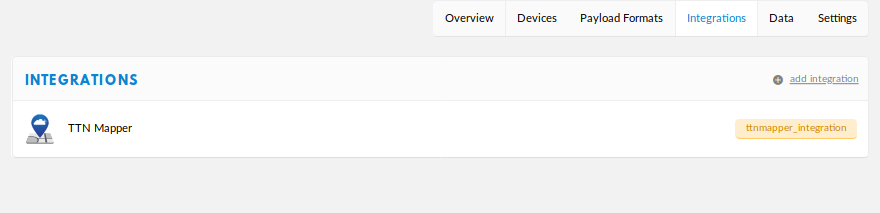
Introduciremos los datos y al pulsar “Add integration” ya estará todo configurado y disponible.

A partir de ahora, los datos que se reciban de los dispositivos, en esta aplicación, pasarán automáticamente al servicio que hayamos integrado.
MQTT
MQTT es un protocolo ligero creado para la transmisión de datos orientado a sistemas de IoT. Funciona siguiendo el patrón publicador-suscriptor, es decir, el cliente se suscribe a los mensajes que le interesan de los que publica el servidor.
TTN implementa internamente un servidor MQTT para que podamos extraer los datos fácilmente. Podremos encontrar muchas librerías que usar en nuestro proyecto debido a que MQTT es un protocolo muy extendido. Aun así, TTN nos ofrece librerías que se extienden hasta el formato interno, el que usa TTN para transportar los datos no el formato de nuestros datos, de los datos. Podremos ver aquí las que dispone:
- Go
- Java
- Node.js
- Python
- Node-RED
Los 4 primeros son lenguajes de programación “clásicos”, en el sentido de que su utilización esta basada en escribir texto. Por lo que, con seguir la documentación de las APIs y probar sus ejemplos podremos hacernos una idea de su funcionamiento.
Node-RED, por otro lado, es un entorno que dispone de un servidor para el tratamiento de los datos y ofrece un modo de programación visual accesible desde el navegador, basado en el flujo (flow en inglés, palabra importante en Node-RED) de estos datos a través de nodos. Si es necesario también permite programación en javascript mediante un nodo especifico, por ejemplo si no existe un nodo que realice la tarea que queremos.
Por esto nos centraremos, de momento, en Node-RED (y porque no hemos realizado pruebas aún con los otros lenguajes ?) ya que el paradigma visual de nodos y cables (las líneas que unen los nodos) nos permite, de manera sencilla, ver el camino y tratamiento que siguen nuestros datos.
Conectando Node-RED y TTN
Partiremos de la base de que tenemos ya Node-RED y su plugin node-red-contrib-ttn instalados. En otro momento hablaremos más a fondo sobre el uso de Node-RED y su instalación.
El primer paso será conectarnos al servidor de Node-RED mediante nuestro navegador. Si lo tenemos instalado en nuestro ordenador, pondremos en la barra del navegador “http://localhost:1880“. Si está alojado en otra máquina, en la expresión anterior sustituiremos localhost por la dirección real de donde se encuentre el servidor.

Veremos la pantalla dividida en 3 partes:
- A la izquierda una lista de los nodos disponibles.
- En el centro el espacio de trabajo para hacer nuestros flujos.
- A la derecha una zona con información variada según el contexto (p.e. la configuración de un nodo cuando está seleccionado).
WARNING!!! Aquí haremos referencia a la palabra nodo en el sentido de elemento de construcción de Node-RED y no en el sentido de dispositivo (nodo) de la red TTN.
Entonces podemos ver en la lista de nodos unos de azul claro (tipo cían) con el icono de una nube y que sus nombres empiezan por ttn. En caso de no tener instalado el plugin comentado (node-red-contrib-ttn) no aparecerán.
Pulsaremos sobre el nodo “ttn uplink” y lo arrastraremos al espacio de trabajo. Este nodo se encarga de recibir los mensajes de TTN y así tenerlos disponibles para su uso en Node-RED. Ahora tendremos que configurarlo para que se conecte a nuestra aplicación, para ello haremos doble-click sobre el nodo y se desplegará una nueva sección en la que proceder a la configuración del nodo.

La propiedad que nos interesa ahora es App que es donde indicaremos a cual de nuestras aplicaciones TTN queremos conectar. En el caso de haber configurado ya anteriormente alguna aplicación, nos aparecerá una lista con las que tengamos configuradas para poder usarlas. En caso contrario, o si queremos configurar una nueva, dejaremos seleccionado “Add new ttn app…” y pulsaremos el icono del lápiz a su derecha para proceder a introducir los nuevos datos.

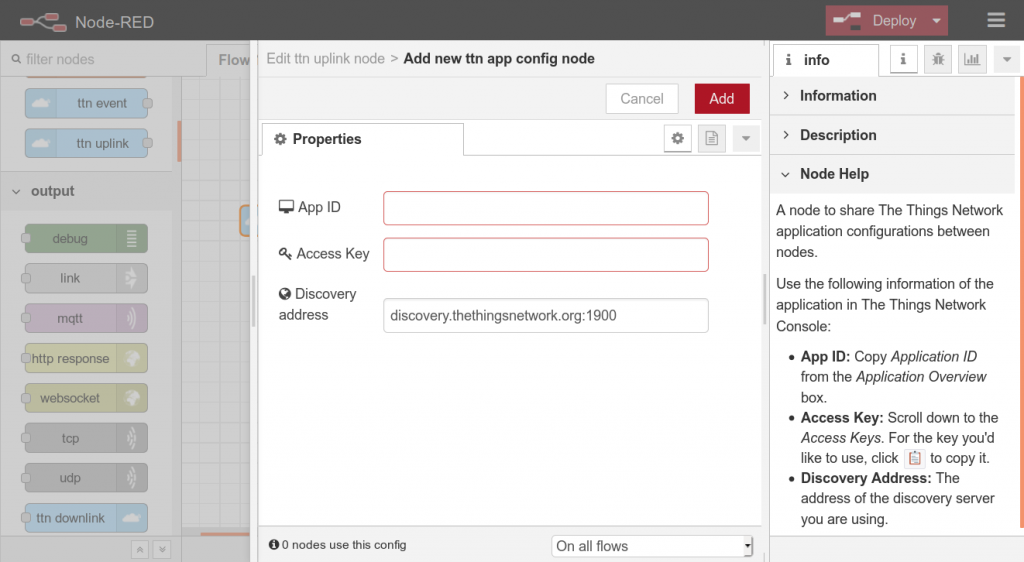
Aquí introduciremos el App ID y el Access Key de nuestra aplicación. Os recuerdo que estos datos los obtendremos de la pestaña Overview de nuestra aplicación desde la consola TTN. Pulsaremos Add para salir aceptando los datos y luego Done para validar la configuración del nodo.
WARNING!!! Para que todos los cambios que se hagan en Node-RED pasen a ejecutarse, habrá que pulsar el botón Deploy situado arriba a la derecha. Por lo que lo pulsaremos cuando hayamos realizado todos los cambios deseados.
Y ya está. ¿Ya está? Jeje, pues sí y no. Sí porque, a partir de ahora, cada vez que TTN reciba datos de nuestros dispositivos, el nodo “ttn uplink” los insertará en nuestro flujo de Node-RED. Y no porque tendremos que ver que hacer con esos datos…
Pero, como decía una película, eso es otra historia. De la cual os hablaremos más adelante cuando veamos el funcionamiento de Node-RED.
Bueno, para no dejaros así, vamos a hacer una breve demostración.
Vamos a añadir un nodo de “debug” y unir su entrada a la salida del nodo “ttn uplink“. Pulsaremos Deploy, en la zona de información a la derecha pulsaremos sobre el icono del “bicho” (debug messages) y esperaremos a que llegue un mensaje.
Cuando llegue un mensaje, veremos los datos en la parte derecha. Podéis ver en la imagen que, al igual que TTN, los datos se tratan encapsulados en el formato JSON.