En la entrada sobre la presentación de TTN Zaragoza, ya amenazamos con desglosar algo más de qué va todo esto. Así que vamos a explicar en primer lugar The Things Network, la red elegida en este ecosistema para el IoT.
The Things Network
Como ya empezamos a contar, The Things Network busca ofrecer una red abierta de comunicación para el Internet de las cosas.
Para ser una red abierta, debe haber algo común para que todos podamos acceder. Y ese lugar común es su página web. Por lo que el primer paso será registrarse en la misma, proceso que no difiere de registrarse en cualquier otra web, por lo que no creo que necesite mucha explicación (el único problema quizás que está en inglés).
Seguridad e independencia
A pesar de ser una red abierta (en el sentido de que cualquiera se puede conectar), el tema de la seguridad es importante. No habría nada de seguridad si cualquiera pudiera acceder a tus datos. Para ello se dispone de los siguientes puntos:
- Cada usuario puede acceder solo a sus datos (o puede elegir con quien compartirlos). Por lo que podríamos decir que es una especie de VPN.
- Se divide por aplicaciones con sus propios identificadores y claves.
- Cada nodo dispone también de sus propios identificadores y claves.
- La comunicación desde el nodo hasta el servidor va cifrada en función de los identificadores y claves comentadas.
- Los datos recibidos no se almacenan por TTN. Deberemos tener nuestro propio servicio (no necesariamente un servidor nuestro, p.e. el servicio IFTTT o ThingSpeak) que recoja los datos cuando son recibidos, en caso contrario se perderán.
Consola
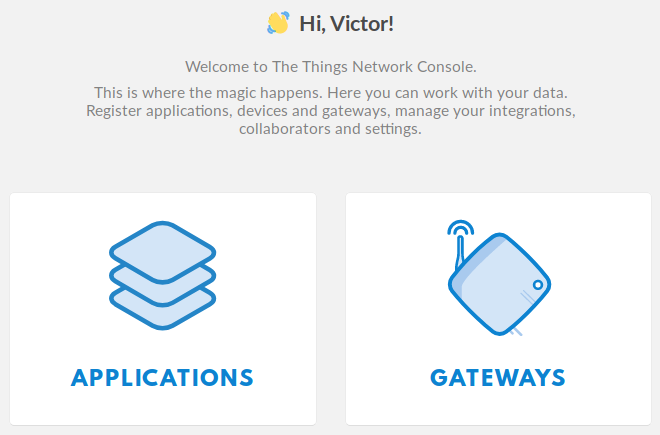
Una vez que entramos en la web aparece. La consola es el «centro neurológico» de nuestra red. Donde podremos configurar todos los elementos (nodos y gateways) de los que dispongamos.
Está dividida en 2 partes: Aplicaciones y Gateways.

Aplicaciones
Entrando en la sección de aplicaciones podremos controlar las distintas aplicaciones (sorpresa!) que tengamos. Y en cada aplicación incluiremos los distintos nodos necesarios.
El dividir nuestros nodos por aplicaciones nos ofrece ciertas ventajas:
- Independizar proyectos.
- Distintos formatos de datos para cada una.
- Distintas claves e identificadores, aumentando la seguridad.
- Integrar cada una con distintos servicios externos.
- etc…
Gateways
De la sección de Gateways hablaremos en otra ocasión (cuando instalemos nuestro propio gateway). Daremos por hecho que, por ahora, tenemos cobertura y no necesitamos instalar nuestros propios Gateways.
Creando una aplicación
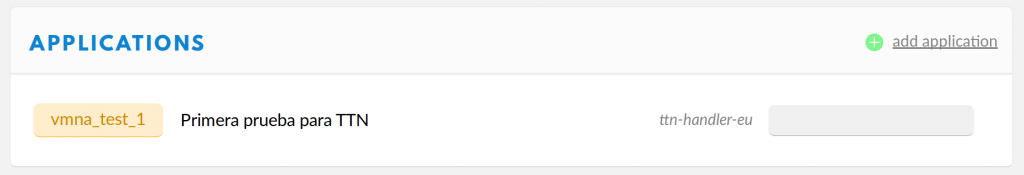
En la pantalla de aplicaciones veremos una lista con todas las aplicaciones que tenemos, si no hemos creado ninguna aparecerá vacía. Lo que sí aparece siempre en la parte superior derecha de la tabla un botón de un + en un circulo verde junto al texto «add application» (añadir/crear aplicación).

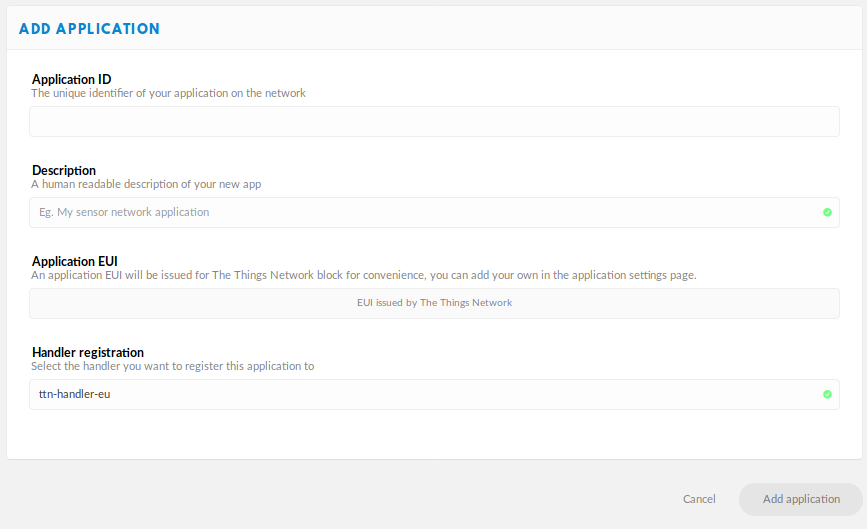
Bueno, pues lo has adivinado, como queremos crear una aplicación pulsaremos sobre dicho botón. Al hacerlo aparecerá la pantalla donde procederemos a introducir los datos:

- Application ID: Es un nombre corto y único para identificar a nuestra aplicación.
- Description: Aquí podemos poner una descripción más completa de lo que va a hacer la aplicación.
- Application EUI: Es un número único, similar a los UUID, para identificar la aplicación a nivel de programa. Lo mejor es dejar el valor que viene por defecto para que sea el propio TTN quien lo asigne.
- Handler registration: Hace referencia sobre a través de que servidor se conectará nuestra aplicación a TTN. Dejar el valor que viene por defecto que corresponderá con el (posiblemente) mejor servidor de nuestra zona.
Una vez creada, pulsamos sobre su nombre en la lista y accederemos a los datos de la aplicación. Arriba a la derecha hay un conjunto de pestañas para controlar lo relativo a la aplicación:
- Overview (resumen): Aquí podemos ver un resumen de los datos de la aplicación. Nombre, dispositivos, passwords…
- Devices (dispositivo): Veremos una lista de los distintos nodos que hay en la aplicación. Pulsando sobre cada uno accederemos a los datos individuales del mismo.
- Payload format (formato de los datos): En esta sección podremos realizar conversiones de los datos según el formato de transmisión elegido.
- Integrations (integraciones): En esta sección podremos configurar distintos métodos de extracción de los datos hacia otras aplicaciones.
- Data (datos): Aquí tenemos un monitorizador en tiempo real de las tramas enviadas/recibidas de los nodos de la aplicación. Como TTN no almacena nuestros datos, al salir de esta opción y volver a entrar la ventana aparecerá vacía.
- Settings (configuración): Podremos configurar diversos aspectos de nuestra aplicación.
Formato de los datos
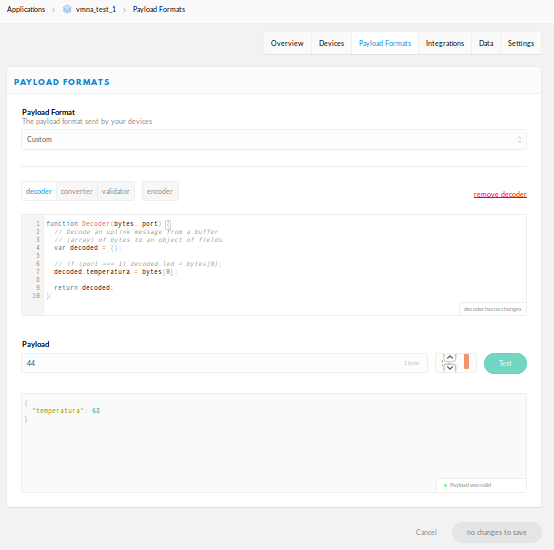
Nos centraremos ahora en el formato de los datos, donde accederemos pulsando el botón «Payload format» anteriormente mencionado.
Como ya comentamos, en esta red existe una baja velocidad de transmisión y podemos ocupar transmitiendo un 1% del tiempo como máximo. Por lo que el tamaño de nuestros datos debe ser lo más pequeño y compacto posible. Aquí podemos ver el blog de akirasan (al final está el enlace al material del curso que hizo en la presentación de TTN Zaragoza) donde cuenta distintos métodos para conseguir reducir el payload.
Eso significa que hemos de enviar los datos, desde el nodo, en un formato que, casi sin duda, no será el formato final en el que vayamos a consumir esos datos.
Para ayudarnos a convertir los datos del formato recibido en el que se vayan a entregar entraremos en la pestaña de Payload formats.

Payload format
Esta ventana está dividida en 3 partes:
- Formato de los datos: En primer lugar elegiremos el tipo de datos:
- Cayenne LPP: En este caso los datos serán enviados usando el formato del dashboard Cayenne, por lo que no será necesario hacer nada más aquí (al ser uno formato ya preestablecido).
- Custom: la palabra custom significa, en este contexto, personalizado. Por lo tanto, al utilizar este valor, deberemos indicarle al sistema cual va a ser ese formato que hemos preparado.
- Funciones de decodificación: En caso de haber seleccionado custom deberemos proceder a escribir las distintas funciones para realizar la conversión de los datos.
- decoder: Esta función decodifica los datos recibidos del nodo. Como se supone que habrán sido recibidos comprimidos aquí los descomprimiremos.
- converter: En esta función se realizan conversiones de los datos a más alto nivel.
- validator: Esta función realizará una comprobación de los datos recibidos para ver si son válidos o no.
- encoder: Esta es la inversa de decoder. Codifica los datos que van a ser enviados al nodo desde TTN.
- Zona de prueba: Debajo del espacio para escribir estas funciones tenemos una zona de prueba (Payout). En esta podemos escribir un array de bytes y al pulsar Test esos datos pasarán por las funciones anteriores mostrando el objeto JSON de resultado.
Funciones de decodificación
El lenguaje de programación empleado para estas funciones es Javascript y se codifican directamente desde el navegador en la página web de la consola TTN.
Los datos recibidos pasarán por las funciones decoder, converter y validator en ese orden. En caso de que el resultado de validator sea positivo el mensaje continuará su proceso y en caso negativo el mensaje recibido será ignorado.
- decoder recibe como parámetro el array de bytes recibido de un nodo y devuelve un objeto JSON con los datos decodificados.
- converter recibe como parámetro el objeto que devuelve decoder y devuelve el objeto JSON con las modificaciones realizadas.
- validator recibe como parámetro el objeto que devuelve converter y devuelve true o false dependiendo de si considera válidos esos datos o no.
- encoder recibe como parámetro el objeto JSON con los datos y devuelve un array de bytes que será lo que se envíe al nodo.
Existe un segundo parámetro que reciben estas funciones que es el «puerto» de la aplicación al que van dirigidos los datos. Esto nos permite tener distintos tipos datos sobre la misma aplicación (y enviar cada uno a un puerto).
Y necesitaremos los nodos
Otro punto que añade seguridad es que cada nodo debe ser dado de alta en el sistema para que queden registrados y no accedan otros.
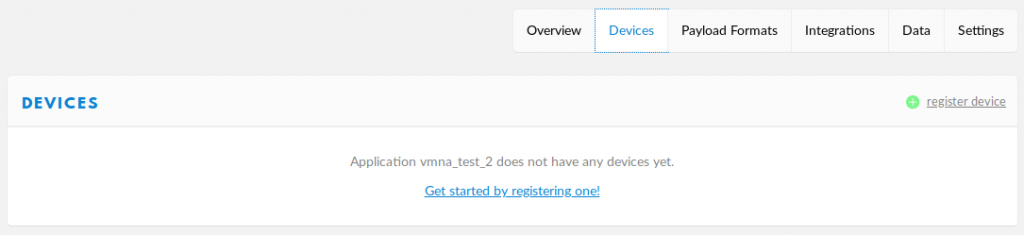
Dentro de la ventana de una aplicación, tenemos la sección Devices (nodos) y aquí es donde los gestionaremos. En este apartado tenemos 2 botones «register device» (registrar dispositivo) para añadir nodos y «manage devices» (gestionar dispositivos) para ver/modificar los datos de los nodos que ya tenemos dados de alta.

Pulsaremos sobre «register device» y entraremos en el formulario para añadir un nuevo nodo.

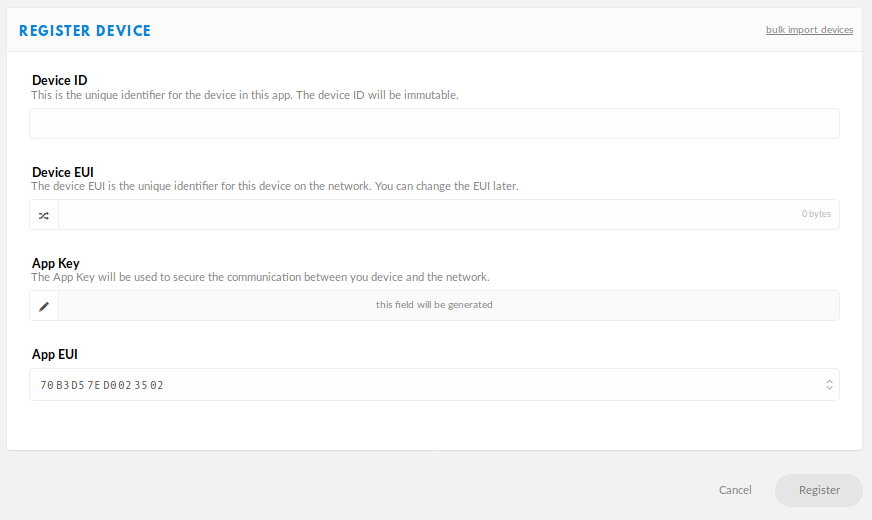
Introduciremos los datos del nodo, principalmente el nombre. Aquí podemos ver algunos datos, como Device EUI y App Key que podemos elegir entre introducirlos nosotros manualmente o dejar que sea TTN quien le asigne valores, en general lo más cómodo será dejar que los genere TTN (a menos que queramos algunos específicos). Pulsaremos sobre el icono a la izquierda del campo para introducir el texto hasta que aparezca «this field will be generated». Necesitaremos estos datos cuando creemos nuestros nodos.
Le damos Register y se creará. Repetiremos estos pasos por cada nodo que queramos en nuestra aplicación.

Crearemos tantos nodos como sean necesarios para nuestra aplicación.
Bueno, pues ya tenemos preparada la parte de TTN para realizar nuestra aplicación. En los próximos pasos crearemos los nodos reales que hemos configurado aquí e iremos viendo que hacer con esos datos.